HTML5 Canvas旋转文本卡通片
日期:2014-05-16 浏览次数:21189 次
HTML5 Canvas旋转文本动画
点这里可以看动画效果:
http://www.108js.com/article/article3/zip1/text.html
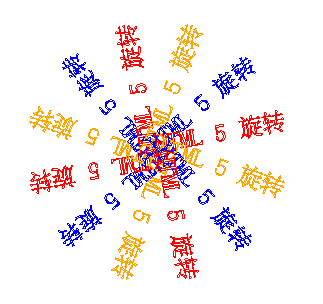
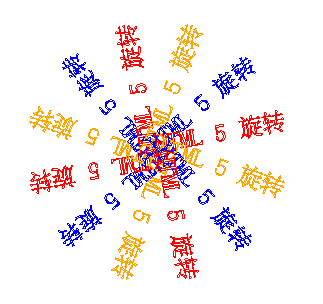
效果图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="gbk">
<title>旋转文本</title>
</head>
<body>
<canvas id="canvas" width="600" height="300"></canvas>
<script>
</script>
</body>
</html>
热情奉献:HTML5 Canvas绘图与动画学习59例源码:
http://www.108js.com/example.html
点这里可以看动画效果:
http://www.108js.com/article/article3/zip1/text.html
效果图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="gbk">
<title>旋转文本</title>
</head>
<body>
<canvas id="canvas" width="600" height="300"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
var Width=canvas.width;
var Height=canvas.height;
var s = "HTML 5 旋转";
context.font="lighter 1.5em palatino";
var colors = ["orange","blue","red"];
function drawText(s,x,y){
context.save();
// 旋转文本
for (var i = 0; i < 12; i++) {
context.rotate(30 * Math.PI / 180);
context.strokeStyle=colors[i % 3];
context.strokeText(s, 0, 0);
}
context.restore();
}
var angle=0;
var loop = setInterval(function () {
context.clearRect(0, 0, canvas.width, canvas.height);
context.save();
// 平移原点到图形环境的中心
context.translate(Width/2,Height/2);
context.rotate(angle * Math.PI / 180);
drawText(s,Width/2,Height/2,angle);
context.restore();
angle = (angle + 10) % 360;
}, 500);
</script>
</body>
</html>
热情奉献:HTML5 Canvas绘图与动画学习59例源码:
http://www.108js.com/example.html
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
