请问tabpage页面切换有关问题,多谢大家。
日期:2014-05-17 浏览次数:21587 次
请教tabpage页面切换问题,谢谢大家。急!!!
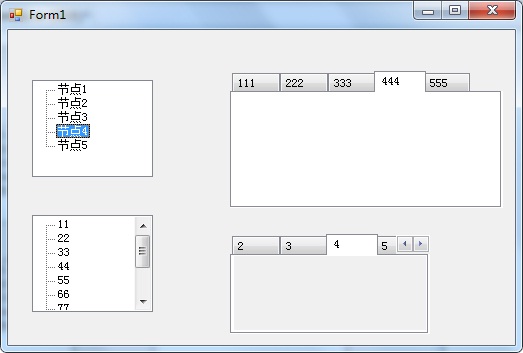
现在我的页面是这样的,左边是treeView,有5个节点(节点1到节点5),每个节点都对应着一个tabpage(tabpage1到tabpage5)。我想要实现的效果是,假如我点击节点1的话,就会看到tabpage1,再点击节点2的话,就会看到tabpage2(tabpage1不关闭)。目前遇到的问题是,页面显示混乱。
求助大家,该怎么控制页面显示顺序问题。谢谢。(之前也发过同样的帖子,但是那个账号受限了,所以重新发)
tabControl1.SelectedIndex =treeView1.SelectedNode.Index;该方法不能实现。
------解决方案--------------------
简单的测试了下,应该是可以实现的,写在treeView1_AfterSelect方法里
------解决方案--------------------


 我用的2012,最明显的就是界面改了,而且启动速度和生成速度超快了明显比2010提升了几个档次。。
我用的2012,最明显的就是界面改了,而且启动速度和生成速度超快了明显比2010提升了几个档次。。
------解决方案--------------------
选项卡.SelectedIndex = 选项卡.TabPages.IndexOfKey("详");
------解决方案--------------------
怎么个不行法把代码或图片发出来看看,一直这样用都没问题,不可能版本升级就不行了?
------解决方案--------------------

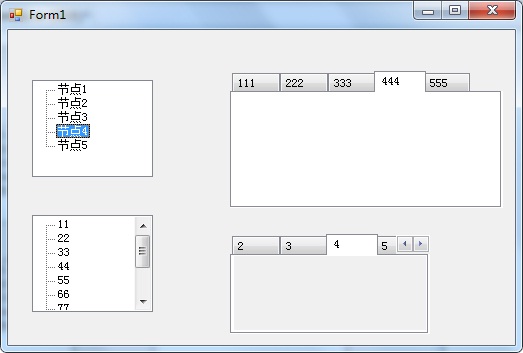
我是用vs2008实现的,和你最初说的那种方法一样,能够实现,而且用代码自动生成tabpage或固定tabpage都能实现。以下是代码,tabcontrol1和treeview1都是固定tabpage和node;tabcontrl2和treeview2,都是代码生成tabpage和node,都能实现你所说操作。
private void treeView1_AfterSelect(object sender, TreeViewEventArgs e)
{
this.tabControl1.SelectedIndex = this.treeView1.SelectedNode.Index;
}
private void Form1_Load(object sender, EventArgs e)
{
this.treeView2.Nodes.Clear();
this.tabControl2.TabPages.Clear();
int n=10;
for (int i = 1; i <= n; i++)
{
TabPage tp = new TabPage(i.ToString());
this.tabControl2.TabPages.Add(tp);
treeView2.Nodes.Add(i.ToString() + i.ToString());
}
}
private void treeView2_AfterSelect(object sender, TreeViewEventArgs e)
{
this.tabControl2.SelectedIndex = this.treeView2.SelectedNode.Index;
}
现在我的页面是这样的,左边是treeView,有5个节点(节点1到节点5),每个节点都对应着一个tabpage(tabpage1到tabpage5)。我想要实现的效果是,假如我点击节点1的话,就会看到tabpage1,再点击节点2的话,就会看到tabpage2(tabpage1不关闭)。目前遇到的问题是,页面显示混乱。
求助大家,该怎么控制页面显示顺序问题。谢谢。(之前也发过同样的帖子,但是那个账号受限了,所以重新发)
tabControl1.SelectedIndex =treeView1.SelectedNode.Index;该方法不能实现。
------解决方案--------------------
简单的测试了下,应该是可以实现的,写在treeView1_AfterSelect方法里
------解决方案--------------------


 我用的2012,最明显的就是界面改了,而且启动速度和生成速度超快了明显比2010提升了几个档次。。
我用的2012,最明显的就是界面改了,而且启动速度和生成速度超快了明显比2010提升了几个档次。。------解决方案--------------------
选项卡.SelectedIndex = 选项卡.TabPages.IndexOfKey("详");
------解决方案--------------------
怎么个不行法把代码或图片发出来看看,一直这样用都没问题,不可能版本升级就不行了?
------解决方案--------------------

我是用vs2008实现的,和你最初说的那种方法一样,能够实现,而且用代码自动生成tabpage或固定tabpage都能实现。以下是代码,tabcontrol1和treeview1都是固定tabpage和node;tabcontrl2和treeview2,都是代码生成tabpage和node,都能实现你所说操作。
private void treeView1_AfterSelect(object sender, TreeViewEventArgs e)
{
this.tabControl1.SelectedIndex = this.treeView1.SelectedNode.Index;
}
private void Form1_Load(object sender, EventArgs e)
{
this.treeView2.Nodes.Clear();
this.tabControl2.TabPages.Clear();
int n=10;
for (int i = 1; i <= n; i++)
{
TabPage tp = new TabPage(i.ToString());
this.tabControl2.TabPages.Add(tp);
treeView2.Nodes.Add(i.ToString() + i.ToString());
}
}
private void treeView2_AfterSelect(object sender, TreeViewEventArgs e)
{
this.tabControl2.SelectedIndex = this.treeView2.SelectedNode.Index;
}
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
