WPF,ListBox的滚动条可以翻页?该如何解决
日期:2014-05-17 浏览次数:22093 次
WPF,ListBox的滚动条可以翻页?
《WPF编程宝典》第444页,讲的是ListBox模板,创建滚动条样式。有这么一句话:
在滚动条的中间是代表在滚动内容中当前位置的Thumb元素。并且,最有趣的是,滑块两侧的空白实际上是由另外两个RepeatButton对象构成的,它们是透明的。当单击这两个按钮中的一个时,滚动条会滚动一整页(翻页是滚动内容所在的可见窗口中的内容量)。通过单击滑块两侧的条形区域,可以快速浏览滚动内容,这一功能是很熟悉的。
问题:
1:“单击这两个按钮中的一个时,滚动条会滚动一整页”,ListBox的滚动条,哪里有两个按钮可以翻页啊?
2:“通过单击滑块两侧的条形区域,可以快速浏览滚动内容”,ListBox的滚动条,哪里有两个条形区域可以快速浏览滚动内容啊?
------解决方案--------------------
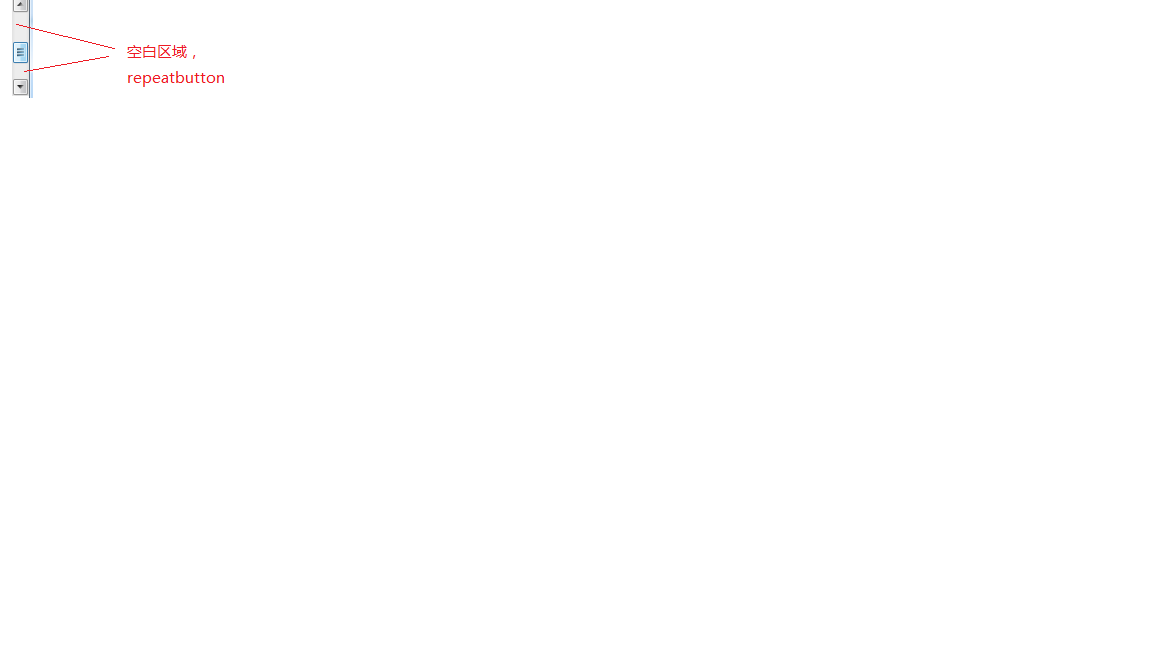
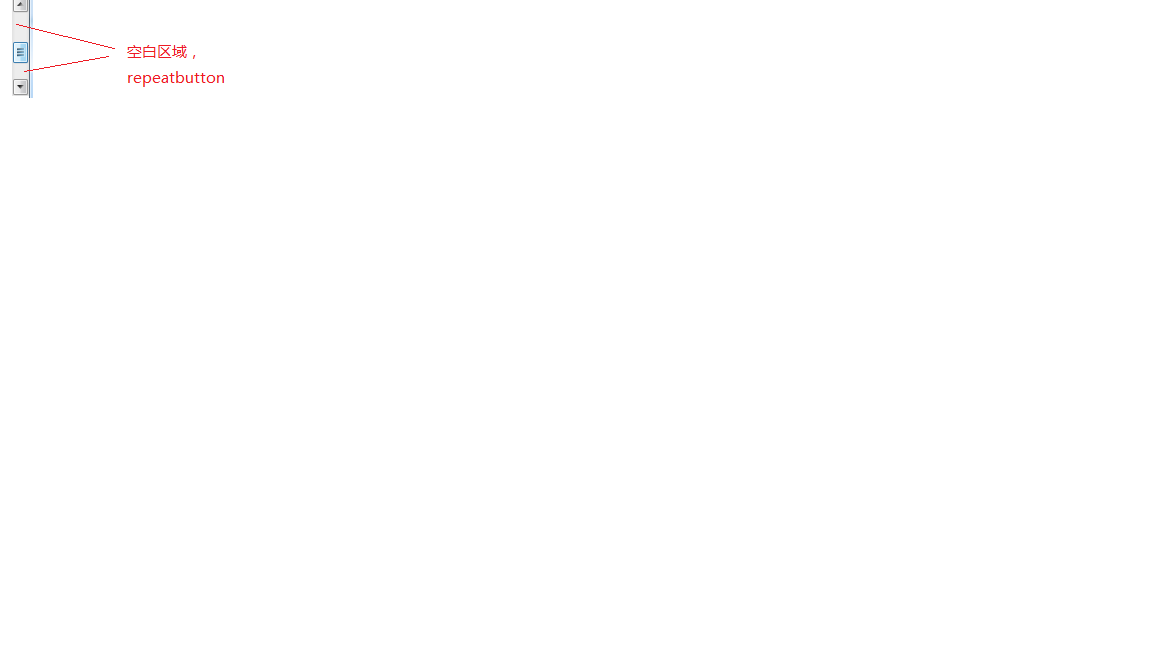
1.这里说的两个按钮就是滑块(thumb)两侧的空白区域,每一侧都是一个repeatbutton.我不知道为什么叫翻页,这里应该是RangeBase控件的LargeChage属性。
2.这里跟问题1中说的是同一个事情吧。就是那两个透明的repeatbutton.
------解决方案--------------------

上传了个图片,你看看
------解决方案--------------------
通过button事件来实现翻页,在事件中实现滚动条的滚动:
int num=pageIndex;
ListBox.ScrollIntoView(ListBox.Items[num]);
希望对你有所帮助。
------解决方案--------------------
在ListBox上还要坐下属性设置,隐藏滚动条
<ListBox.Template>
<ControlTemplate TargetType="{x:Type ListBox}">
<ScrollViewer HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Hidden">
<WrapPanel Orientation="Horizontal" IsItemsHost="True" ScrollViewer.CanContentScroll="True" />
</ScrollViewer>
</ControlTemplate>
</ListBox.Template>
------解决方案--------------------
 效果图
效果图
《WPF编程宝典》第444页,讲的是ListBox模板,创建滚动条样式。有这么一句话:
在滚动条的中间是代表在滚动内容中当前位置的Thumb元素。并且,最有趣的是,滑块两侧的空白实际上是由另外两个RepeatButton对象构成的,它们是透明的。当单击这两个按钮中的一个时,滚动条会滚动一整页(翻页是滚动内容所在的可见窗口中的内容量)。通过单击滑块两侧的条形区域,可以快速浏览滚动内容,这一功能是很熟悉的。
问题:
1:“单击这两个按钮中的一个时,滚动条会滚动一整页”,ListBox的滚动条,哪里有两个按钮可以翻页啊?
2:“通过单击滑块两侧的条形区域,可以快速浏览滚动内容”,ListBox的滚动条,哪里有两个条形区域可以快速浏览滚动内容啊?
------解决方案--------------------
1.这里说的两个按钮就是滑块(thumb)两侧的空白区域,每一侧都是一个repeatbutton.我不知道为什么叫翻页,这里应该是RangeBase控件的LargeChage属性。
2.这里跟问题1中说的是同一个事情吧。就是那两个透明的repeatbutton.
------解决方案--------------------

上传了个图片,你看看
------解决方案--------------------
通过button事件来实现翻页,在事件中实现滚动条的滚动:
int num=pageIndex;
ListBox.ScrollIntoView(ListBox.Items[num]);
希望对你有所帮助。
------解决方案--------------------
在ListBox上还要坐下属性设置,隐藏滚动条
<ListBox.Template>
<ControlTemplate TargetType="{x:Type ListBox}">
<ScrollViewer HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Hidden">
<WrapPanel Orientation="Horizontal" IsItemsHost="True" ScrollViewer.CanContentScroll="True" />
</ScrollViewer>
</ControlTemplate>
</ListBox.Template>
------解决方案--------------------
 效果图
效果图
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
