WPF,能解释停这个Shape形状吗
日期:2014-05-17 浏览次数:21249 次
WPF,能解释下这个Shape形状吗?

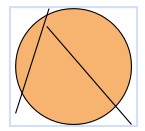
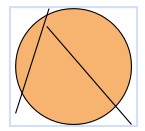
上面的图形,如果把第二个Path注释掉,圆形就变扁了,我使劲想了很久都想不出是什么原因,你知道是什么原因吗?
------解决方案--------------------
固定宽高
------解决方案--------------------
http://msdn.microsoft.com/zh-cn/library/system.windows.media.stretch(v=vs.90).aspx
------解决方案--------------------
因为另一根线撑着
------解决方案--------------------
1。你沿直线对角线比划一个方框,看圆是否落在这个范围内
2。Viewbox缩放模式由Stretch决定,缺省是Uniform,就是撑满且保持比例不变。Grid中的子控件也是撑满,但不管比例全部撑满。
<Viewbox>
<Grid>
<Ellipse Fill="#FFF7B470" Name="ellipse" Stroke="Black"/>
<Path Data="M366,105 L336,199" Fill="#FFF4F4F5" HorizontalAlignment="Left" Stretch="Fill" Stroke="Black" VerticalAlignment="Top" />
<Path Data="M224,105 L295,200" Fill="#FFF4F4F5" HorizontalAlignment="Left" Height="89" Margin="28,16,0,0" Stretch="Fill" Stroke="Black" VerticalAlignment="Top" Width="77"/>
</Grid>
</Viewbox>

上面的图形,如果把第二个Path注释掉,圆形就变扁了,我使劲想了很久都想不出是什么原因,你知道是什么原因吗?
------解决方案--------------------
<Grid>
<Ellipse Name ="OuterRing" Width ="75" Height ="75" Fill ="DarkGreen"/>
<Ellipse Name ="InnerRing" Width ="60" Height ="60" Fill ="MintCream"/>
固定宽高
------解决方案--------------------
http://msdn.microsoft.com/zh-cn/library/system.windows.media.stretch(v=vs.90).aspx
------解决方案--------------------
因为另一根线撑着
------解决方案--------------------
1。你沿直线对角线比划一个方框,看圆是否落在这个范围内
2。Viewbox缩放模式由Stretch决定,缺省是Uniform,就是撑满且保持比例不变。Grid中的子控件也是撑满,但不管比例全部撑满。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
