WPF,看下这个Viewbox的格局
日期:2014-05-17 浏览次数:21164 次
WPF,看下这个Viewbox的布局

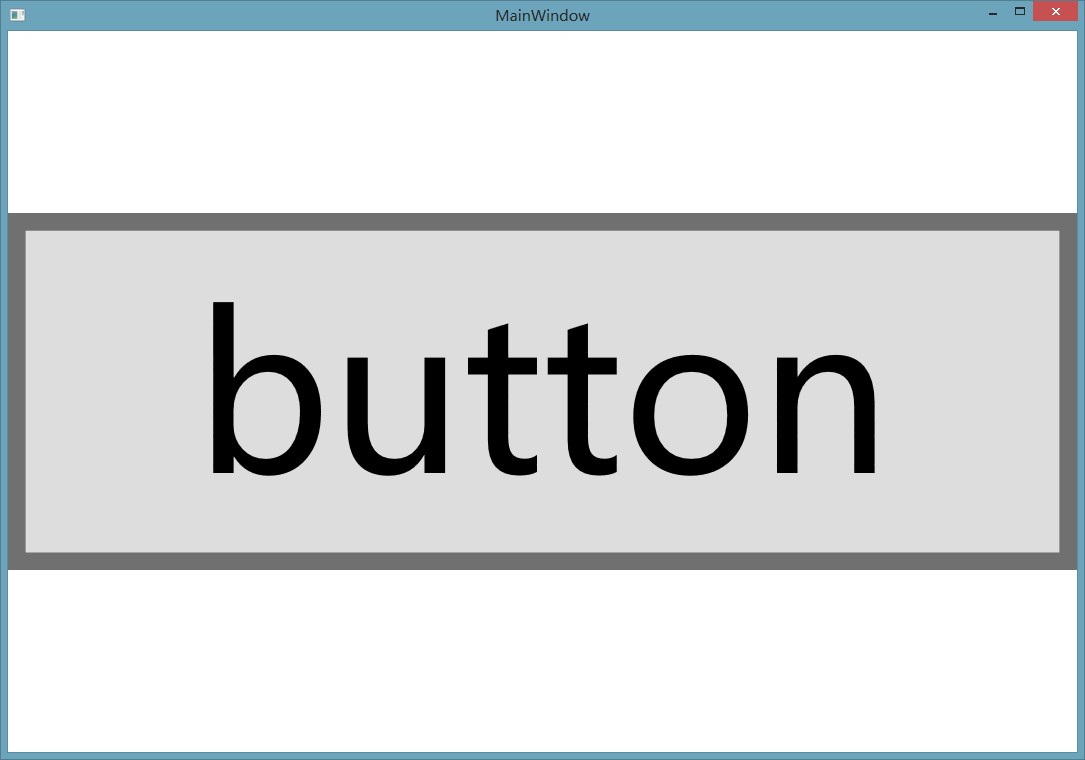
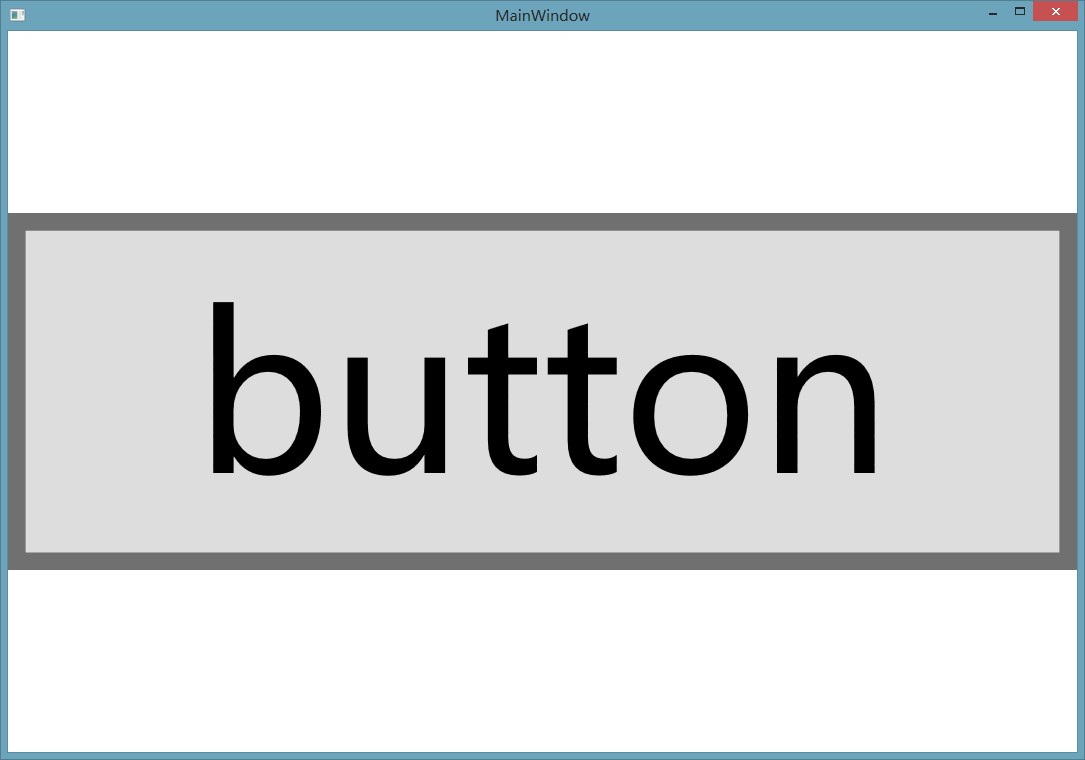
代码中,设置了grid2的尺寸,同时,Viewbox对于grid1的水平、垂直对齐方式都不是Stretch。而Viewbox的Stretch属性默认值是Uniform,grid2肯定是按比例填满Viewbox的,这点没错。
可是,为什么Viewbox为什么是填满grid1的呢?Viewbox相对于grid1的对齐方式不是Stretch,那它的尺寸应该以内容为准吧,为什么结果的尺寸不是20、60呢?
------解决方案--------------------
给你的grid1和grid2赋上不能的背景色你就明白了。
------解决方案--------------------
你对Stretch属性的理解有误,这个属性是指填充父元素的裁剪方案,而不是子元素的裁剪方案。
<Window x:Class="WPF2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="760" Width="1085">
<Grid Name="grid1">
<Viewbox HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid Name="grid2" Height="20" Width="60">
<Button Content="button" />
</Grid>
</Viewbox>
</Grid>
</Window>

代码中,设置了grid2的尺寸,同时,Viewbox对于grid1的水平、垂直对齐方式都不是Stretch。而Viewbox的Stretch属性默认值是Uniform,grid2肯定是按比例填满Viewbox的,这点没错。
可是,为什么Viewbox为什么是填满grid1的呢?Viewbox相对于grid1的对齐方式不是Stretch,那它的尺寸应该以内容为准吧,为什么结果的尺寸不是20、60呢?
------解决方案--------------------
给你的grid1和grid2赋上不能的背景色你就明白了。
------解决方案--------------------
你对Stretch属性的理解有误,这个属性是指填充父元素的裁剪方案,而不是子元素的裁剪方案。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
