WPF,求解这个Viewbox格局
日期:2014-05-17 浏览次数:21317 次
WPF,求解这个Viewbox布局

代码中,Viewbox不能评估Border的原始尺寸,所以,它不能缩放子元素,因此看不到Border。

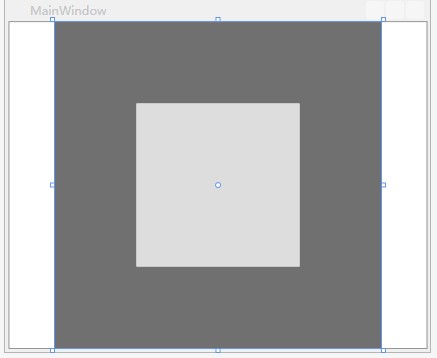
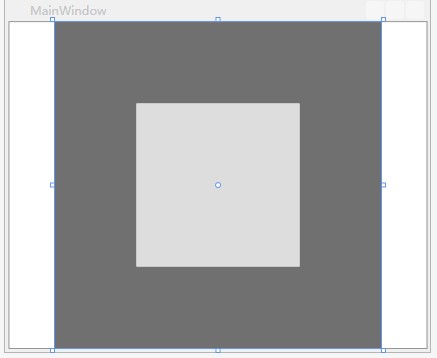
同样的布局,只是把Border换成了Button,但是为什么却能看到Button呢,Button的Content为Null,Viewbox怎么能评估Button的尺寸呢?
------解决方案--------------------
这是因为border与button控件的不同导致的。
第一个,因为border的child为null,而你又没有设置border的width and height,所以这里border的width and height都是0,所以看不到。
第二个,button的content和border的child不一样,button的content只是其UI中的一部分(textblock),如果这个没有设置,其他元素还是可以将“撑”起来的。并且填充其容器。
<Window x:Class="WPF2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="357" Width="425">
<Viewbox>
<Border />
</Viewbox>
</Window>

代码中,Viewbox不能评估Border的原始尺寸,所以,它不能缩放子元素,因此看不到Border。
<Window x:Class="WPF2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="357" Width="425">
<Viewbox>
<Button />
</Viewbox>
</Window>

同样的布局,只是把Border换成了Button,但是为什么却能看到Button呢,Button的Content为Null,Viewbox怎么能评估Button的尺寸呢?
------解决方案--------------------
这是因为border与button控件的不同导致的。
第一个,因为border的child为null,而你又没有设置border的width and height,所以这里border的width and height都是0,所以看不到。
第二个,button的content和border的child不一样,button的content只是其UI中的一部分(textblock),如果这个没有设置,其他元素还是可以将“撑”起来的。并且填充其容器。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
