C#前台图片的onclick,会调用后台写的一个方法吗
日期:2014-05-17 浏览次数:21069 次
C#前台图片的onclick,能调用后台写的一个方法吗?
我正在写一个商城系统,一个产品可能有好几个颜色的图片,在后台添加好之后,
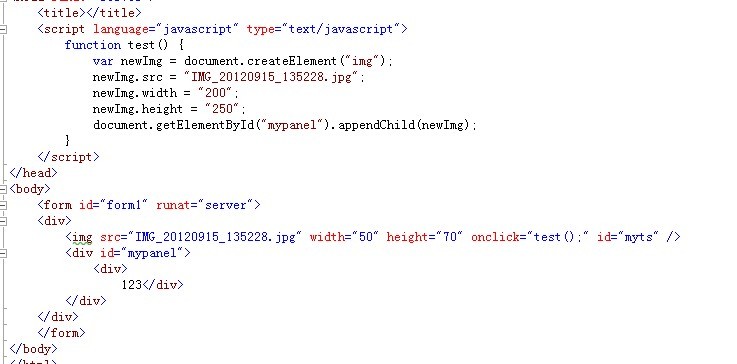
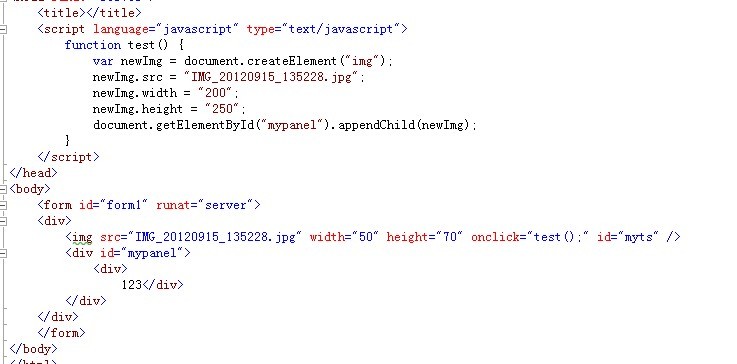
在首台页面的CS文件里面用<img>循环的方式,显示出来,
现在想实现点击小图,在旁边显示大图的功能,就是不知道如何能在不刷新页面的情况下,把小图的地址传给大图的控件??
很急啊,在线等!
------解决方案--------------------
1.可以利用JS+AJAX根据当前绑定ID去取大图,然后做展示
2.循环时,大图小图一起出来,调用JS 实现显示和隐藏
------解决方案--------------------
怎么就没有click事件,

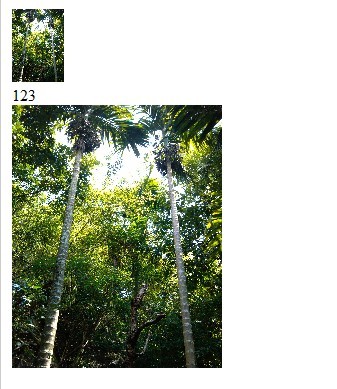
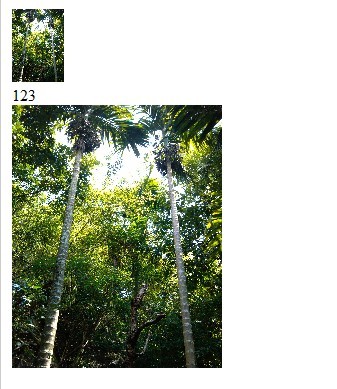
效果图如下:

就是一个纯js的问题。可以一次将图片的url存在前端,也可以通过ajax去取图片的url
------解决方案--------------------
大图放在iframe里面,小图点击刷新iframe就行了。
我正在写一个商城系统,一个产品可能有好几个颜色的图片,在后台添加好之后,
在首台页面的CS文件里面用<img>循环的方式,显示出来,
现在想实现点击小图,在旁边显示大图的功能,就是不知道如何能在不刷新页面的情况下,把小图的地址传给大图的控件??
很急啊,在线等!
------解决方案--------------------
1.可以利用JS+AJAX根据当前绑定ID去取大图,然后做展示
2.循环时,大图小图一起出来,调用JS 实现显示和隐藏
------解决方案--------------------
怎么就没有click事件,

效果图如下:

就是一个纯js的问题。可以一次将图片的url存在前端,也可以通过ajax去取图片的url
------解决方案--------------------
大图放在iframe里面,小图点击刷新iframe就行了。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
