怎么实现一个半透明按钮叠加在另外一个控件上,仍然有半透明效果
日期:2014-05-17 浏览次数:21323 次
如何实现一个半透明按钮叠加在另外一个控件上,仍然有半透明效果?
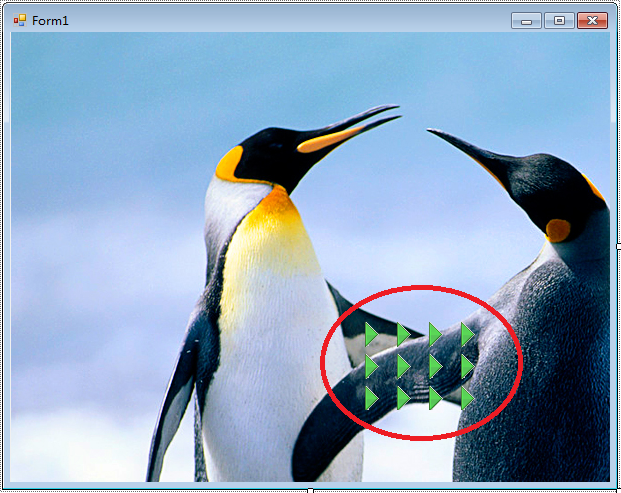
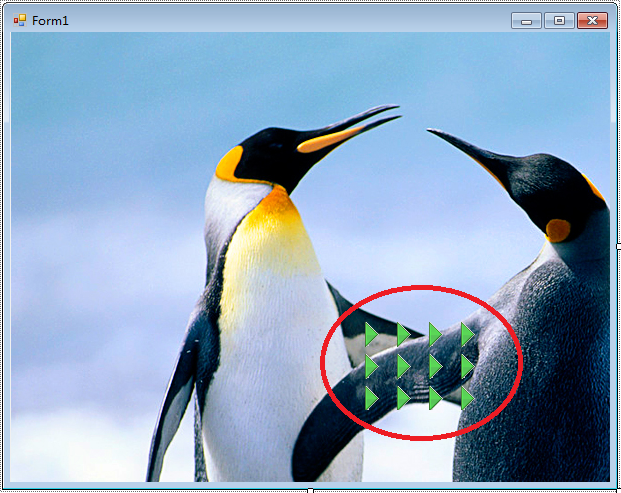
软件里面有个图片太大了,想在这个图片控件上方叠加一个半透明按钮实现上下左右移动图片的操作,代替滚动条。我做了个按钮采用png图片,png图片设置了半透明,但是发现这个按钮叠加在这个图片控件上面的时候完全没有半透明效果,放到panel其他位置则会出现半透明效果,想问一下各位,这种问题怎么解决呢?
------解决方案--------------------
虽然我也建议自己绘图,但也可以使用下面的方法:
用VisualBasicPowerPacks的rectangleShape解决问题。
使用rectangleShape代替PictureBox和CommandButton,使用rectangleShape的BackgroundImage(背景图)显示Png图片。
BorderColor可以设置为Transparent
一定要注意:底图的Picture也要换成PictureBox。因为rectangleShape不能放置在PictureBox上层。
其实,这本质仍然是用绘图,只不过使用了封装的控件。
貌似有些闪烁。
软件里面有个图片太大了,想在这个图片控件上方叠加一个半透明按钮实现上下左右移动图片的操作,代替滚动条。我做了个按钮采用png图片,png图片设置了半透明,但是发现这个按钮叠加在这个图片控件上面的时候完全没有半透明效果,放到panel其他位置则会出现半透明效果,想问一下各位,这种问题怎么解决呢?
------解决方案--------------------
虽然我也建议自己绘图,但也可以使用下面的方法:
用VisualBasicPowerPacks的rectangleShape解决问题。
使用rectangleShape代替PictureBox和CommandButton,使用rectangleShape的BackgroundImage(背景图)显示Png图片。
BorderColor可以设置为Transparent
一定要注意:底图的Picture也要换成PictureBox。因为rectangleShape不能放置在PictureBox上层。
其实,这本质仍然是用绘图,只不过使用了封装的控件。
貌似有些闪烁。

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
