asp:TextBox如何实现默认文本换行
日期:2014-05-17 浏览次数:20569 次
asp:TextBox怎么实现默认文本换行?

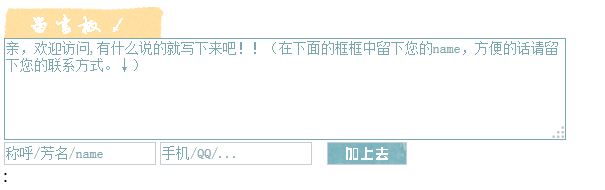
如图所示的多行文本框中有默认文本:亲,欢迎访问,有什么说的就写下来吧!!(在下面的框框中留下您的name,方便的话请留下您的联系方式。↓)
我想将“(在下面的框框中留下您的name,方便的话请留下您的联系方式。↓)”这一句换一行显示,请问可以怎么做?
我试过直接在html代码中敲回车键,在FF中与IE中都能够实现换行,但是当我将鼠标点击进入文本框后,IE中的默认文本不会消失。
------解决方案--------------------
protected void Page_Load(object sender, EventArgs e)
{ txt_liuyan.Text = "First Line\r\nSecond Line\r\nThird Line"; }

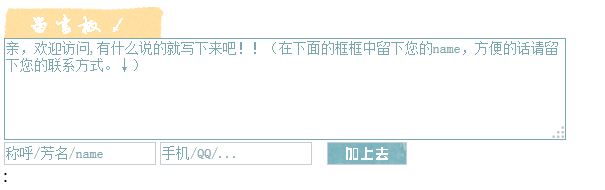
如图所示的多行文本框中有默认文本:亲,欢迎访问,有什么说的就写下来吧!!(在下面的框框中留下您的name,方便的话请留下您的联系方式。↓)
我想将“(在下面的框框中留下您的name,方便的话请留下您的联系方式。↓)”这一句换一行显示,请问可以怎么做?
我试过直接在html代码中敲回车键,在FF中与IE中都能够实现换行,但是当我将鼠标点击进入文本框后,IE中的默认文本不会消失。
<form id="form1" runat="server">
<div id="lyb"><!--<img src="imges/lyb.png" />--></div>
<asp:TextBox ID="txt_liuyan" runat="server" TextMode="MultiLine">亲,欢迎访问,有什么说的就写下来吧!!(在下面的框框中留下您的name,方便的话请留下您的联系方式。↓)</asp:TextBox><br />
<asp:TextBox ID="txt_nicheng" runat="server" Text="称呼/芳名/name"></asp:TextBox>
<asp:TextBox ID="txt_lianxi" runat="server" Text="手机/QQ/..."></asp:TextBox>
<asp:Button ID="btn_jiashangqu" runat="server" onclick="btn_jiashangqu_Click" />
</form>
$(function () {
$(":input").focus(function () {
$(this).addClass("focus");
if ($(this).val() == this.defaultValue) {
$(this).val("");
}
}).blur(function () {
$(this).removeClass("focus");
if ($(this).val() == '') {
$(this).val(this.defaultValue);
}
});
});------解决方案--------------------
protected void Page_Load(object sender, EventArgs e)
{ txt_liuyan.Text = "First Line\r\nSecond Line\r\nThird Line"; }
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
