ASP.net 的datalist控件兑现
日期:2014-05-17 浏览次数:20591 次
ASP.net 的datalist控件实现
datalist的ItemTemplate填充一组linkbutton,我想用datalist控件从数据库中读取字段的值,作为linkbutton的text,能不能用javascript+CSS实现点击其中一个button变色,再点击这一组的另一个变色而原来的那个颜色清除,我的思路是设置一个var,记录上一次的点击这样能实现吗?如果很费劲的话怎么做比较合适?
字段都是从数据库中读出的,这怎么做啊?
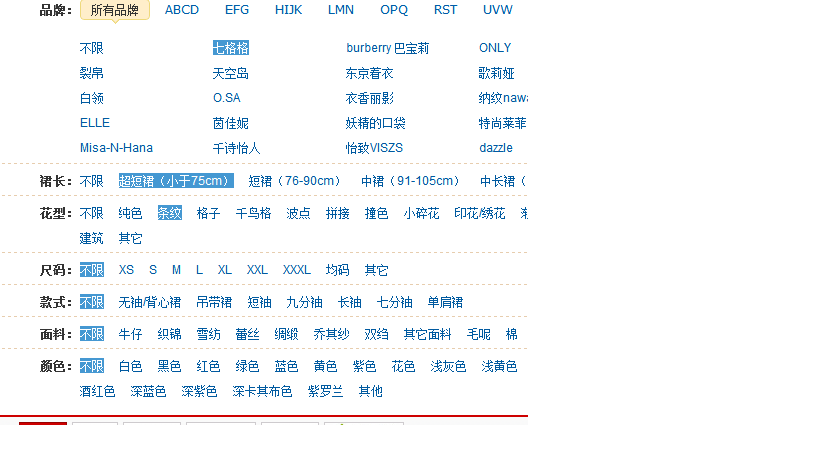
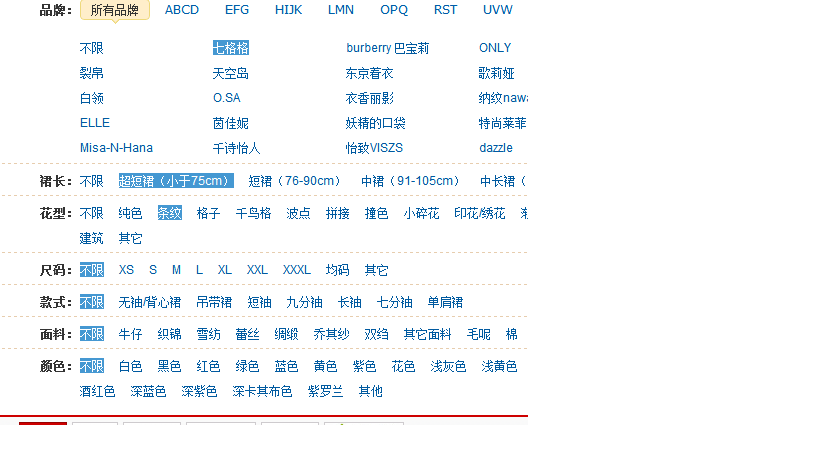
想做成类似这样筛选的效果:

------解决方案--------------------
可以啊,激活变色效果的用一个css class,每组共用一个css class分类,点击的时候查找包含该class的组,有激活class的去除,被点击的加上激活class。
用jQuery很方便。
------解决方案--------------------
datalist 我感觉实现这种的应该很费劲吧。 没怎么用过。
div+css+Jquery 实现这类是最好的选择
------解决方案--------------------
楼主的想法是可以的,如果不涉及多选,用var就可以,如果可以多选,就用array,每次点击时,判断当前点击的值是否存在于数组中,如果存在把它的css效果去掉,这样就可以了。
datalist的ItemTemplate填充一组linkbutton,我想用datalist控件从数据库中读取字段的值,作为linkbutton的text,能不能用javascript+CSS实现点击其中一个button变色,再点击这一组的另一个变色而原来的那个颜色清除,我的思路是设置一个var,记录上一次的点击这样能实现吗?如果很费劲的话怎么做比较合适?
字段都是从数据库中读出的,这怎么做啊?
想做成类似这样筛选的效果:

ASP.net
javascript
------解决方案--------------------
可以啊,激活变色效果的用一个css class,每组共用一个css class分类,点击的时候查找包含该class的组,有激活class的去除,被点击的加上激活class。
用jQuery很方便。
------解决方案--------------------
datalist 我感觉实现这种的应该很费劲吧。 没怎么用过。
div+css+Jquery 实现这类是最好的选择
------解决方案--------------------
楼主的想法是可以的,如果不涉及多选,用var就可以,如果可以多选,就用array,每次点击时,判断当前点击的值是否存在于数组中,如果存在把它的css效果去掉,这样就可以了。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
