Asp.Net 暗藏表单域与其他服务器控件的内部机制
日期:2014-05-17 浏览次数:20629 次
Asp.Net 隐藏表单域与其他服务器控件的内部机制
今天遇到了一个很奇怪的问题:
问题描述:
客户端赋值代码:
谁能告诉我这个是为什么? 求解!
// -----------------------------------------------
其实我只是为了解决一个问题,所以才使用Asp:Table 控件
客户端有一个Js对象,对象中存放一个数组,数组里面是需要到服务端更新的数据。
找不到更好的办法将客户端Js对象传到服务端进行处理, 无奈之下出此下策使用服务端控件做载体。
目的为了将 $data.pagelist 传到服务端(*.asp.cs)代码中执行!
请问谁有比较科学一点的方法或技巧,求赐教!
------解决方案--------------------
为什么不要使用Ajax
传递数组到后端呢?
你需要的是数据 又不是DOM 对象
------解决方案--------------------
你既然在脚本来做,为什么还要用asp:HiddenField来存值呢; 直接html控件value不就可以么。 没明白楼主到底想问什么
------解决方案--------------------
客户端向服务器端传送数据 ajax肯定少不了啊
看你用的控件 估计你要传送的数据是table形式的 多列多行是吧 可以用json组织数据 传递到 服务器端在序列化成 对象
------解决方案--------------------
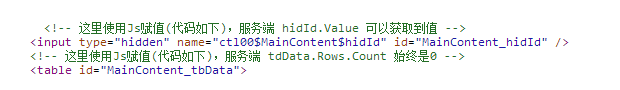
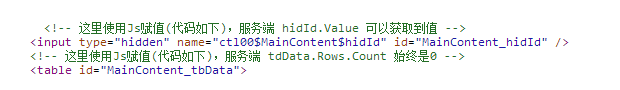
服务端控件在前台页面生成,ID是会变的,例如我写的跟你一样的代码,在我页面会生成

所以你的JS赋值可能没找到相应ID的对象
可以在浏览器查看下页面生成的源代码
------解决方案--------------------
直接传JSON字符串,服务器段在Deserialize.这样呢?
今天遇到了一个很奇怪的问题:
问题描述:
<!-- 这里使用Js赋值(代码如下),服务端 hidId.Value 可以获取到值 -->
<asp:HiddenField ID="hidId" runat="server" />
<!-- 这里使用Js赋值(代码如下),服务端 tdData.Rows.Count 始终是0 -->
<asp:Table ID="tbData" runat="server">
</asp:Table>
客户端赋值代码:
<asp:Button ID="btnOK" runat="server" OnClick="btnOK_Click" OnClientClick="return Verify();" />
<script type="text/javascript">
function Verify() {
$('#hidId').val("隐藏表单域赋值");
//$('#tbData').html("其他服务器控件赋值");
$('#tbData').append("<tr><td>111</td></tr>");
}
</script>
谁能告诉我这个是为什么? 求解!
// -----------------------------------------------
其实我只是为了解决一个问题,所以才使用Asp:Table 控件
客户端有一个Js对象,对象中存放一个数组,数组里面是需要到服务端更新的数据。
找不到更好的办法将客户端Js对象传到服务端进行处理, 无奈之下出此下策使用服务端控件做载体。
var $data = { pagelist : null };
$data.pagelist = new Array();
$data.pagelist.push(object); .....
目的为了将 $data.pagelist 传到服务端(*.asp.cs)代码中执行!
请问谁有比较科学一点的方法或技巧,求赐教!
asp.net
服务器
server
------解决方案--------------------
为什么不要使用Ajax
传递数组到后端呢?
你需要的是数据 又不是DOM 对象
------解决方案--------------------
你既然在脚本来做,为什么还要用asp:HiddenField来存值呢; 直接html控件value不就可以么。 没明白楼主到底想问什么
------解决方案--------------------
客户端向服务器端传送数据 ajax肯定少不了啊
看你用的控件 估计你要传送的数据是table形式的 多列多行是吧 可以用json组织数据 传递到 服务器端在序列化成 对象
------解决方案--------------------
服务端控件在前台页面生成,ID是会变的,例如我写的跟你一样的代码,在我页面会生成

所以你的JS赋值可能没找到相应ID的对象
$('#hidId').val("隐藏表单域赋值");
//$('#tbData').html("其他服务器控件赋值");
$('#tbData').append("<tr><td>111</td></tr>");可以在浏览器查看下页面生成的源代码
------解决方案--------------------
直接传JSON字符串,服务器段在Deserialize.这样呢?
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
