这种效果是如何做的
日期:2014-05-17 浏览次数:20603 次
这种效果是怎么做的~
http://www.ctrip.com
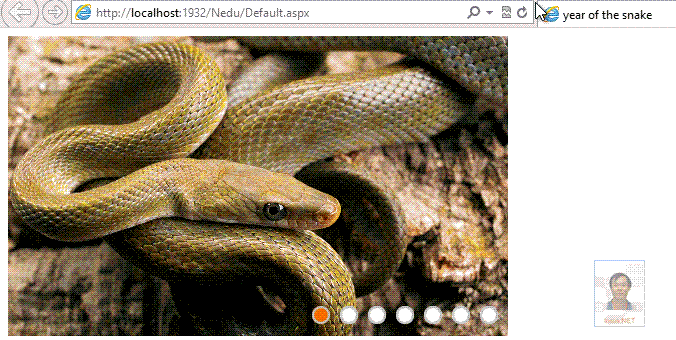
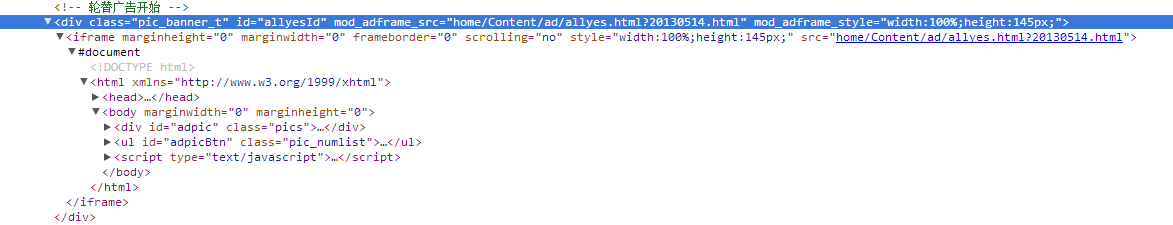
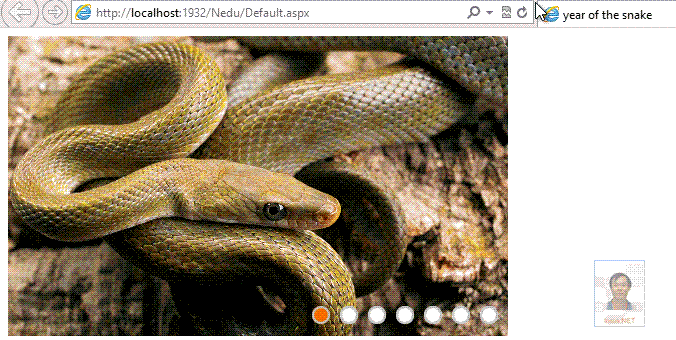
上方右侧 轮播flash 等待效果.
本来以为是flash自带的等待效果,可是看了下面的图片也是这样等待加载后,又不确定了.
------解决方案--------------------
javascript定时更换图片,完全可以实现
------解决方案--------------------


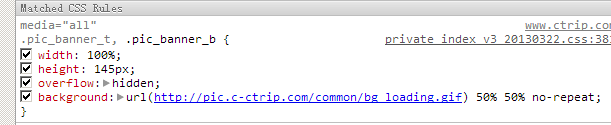
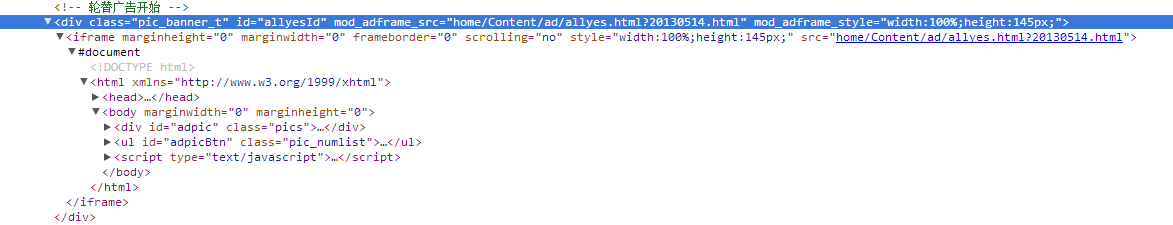
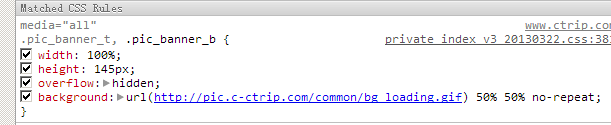
设置div背景图片,只要div内容没有加载完全,显示的就只有 这个图片
这个图片
------解决方案--------------------
如果是正在加载的效果,那么可以利用js+ajax去请求数据
1.开始显示区域展示正在加载的图片
2.js+ajax去请求图片等数据
3.数据成功返回后替换正在加载为数据内容
类似里面的DEMO
------解决方案--------------------
js效果
------解决方案--------------------
百度jq图片轮播,大多数都具有这种功能的
------解决方案--------------------
参考这个在.net应用的:

http://www.cnblogs.com/insus/archive/2013/01/12/2857459.html
------解决方案--------------------
能不能放个其他的图。。。
------解决方案--------------------
去懒人图库上找,很多这种效果的e
------解决方案--------------------
+1
------解决方案--------------------
basic-slider
slidesjs
http://www.woothemes.com/flexslider/
unoslider
unslider
------解决方案--------------------
焦点图随便挑
http://www.ctrip.com
上方右侧 轮播flash 等待效果.
本来以为是flash自带的等待效果,可是看了下面的图片也是这样等待加载后,又不确定了.
------解决方案--------------------
javascript定时更换图片,完全可以实现
------解决方案--------------------


设置div背景图片,只要div内容没有加载完全,显示的就只有
 这个图片
这个图片------解决方案--------------------
如果是正在加载的效果,那么可以利用js+ajax去请求数据
1.开始显示区域展示正在加载的图片
2.js+ajax去请求图片等数据
3.数据成功返回后替换正在加载为数据内容
类似里面的DEMO
------解决方案--------------------
js效果
------解决方案--------------------
百度jq图片轮播,大多数都具有这种功能的
------解决方案--------------------
参考这个在.net应用的:

http://www.cnblogs.com/insus/archive/2013/01/12/2857459.html
------解决方案--------------------
能不能放个其他的图。。。

------解决方案--------------------
去懒人图库上找,很多这种效果的e
------解决方案--------------------
+1

------解决方案--------------------
basic-slider
slidesjs
http://www.woothemes.com/flexslider/
unoslider
unslider
------解决方案--------------------
焦点图随便挑
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
