关于table.append()后td高度在不同浏览器的有关问题的有关问题
日期:2014-05-17 浏览次数:20653 次
关于table.append()后td高度在不同浏览器的问题的问题
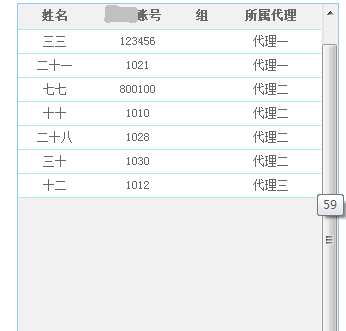
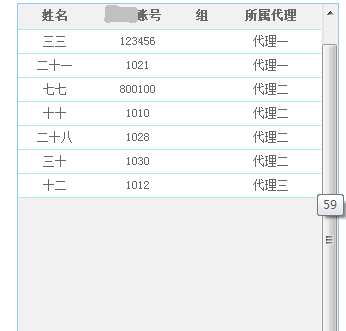
IE9下的图

Chrome下的图

目的是实现如果table下面的tr少的时候固定高度在上面
Chrome就是想要的效果,但是在IE9下面就不一样了
这是动态添加tr的JS
table固定高度,上网搜了下对append跟innerHtml的区别
但是在F12下面还是能看到属性的,为什么就是不起作用?
------解决方案--------------------
这个是样式问题,不是js问题。。。。。。
虽然我知道是这个问题,但我不是专业的前台。。。。。
------解决方案--------------------
这代码写的。。 请把css分离成class吧,看的受不了,全是转义符。
另外添加一个tr能不能封装个方法。也便于查找bug.
------解决方案--------------------
table 别用固定高度,不行楼主给出前台源文件
------解决方案--------------------
IE9下的图

Chrome下的图

目的是实现如果table下面的tr少的时候固定高度在上面
Chrome就是想要的效果,但是在IE9下面就不一样了
这是动态添加tr的JS
$.each(json, function (i, n) {
var trs = "<tr style=\"height:14px;\" title=\"" + n.Id + "\" id=\"" + n.Id+ "\" align=\"center\">";
trs += "<td style=\"height:14px; line-height:14px; \">" + n.Name+ "</td>";
trs += "<td style=\"height:14px; line-height:14px; \">" + n.Num+ "</td>";
trs += "<td style=\"height:14px; line-height:14px; \">" + n.Agent+ "</td>";
trs += "<td style=\"height:14px; line-height:14px; \">" + n.Name + "</td>";
trs += "</tr>";
$("#LeftView tbody").append(trs);
//$(trs).appendTo("#LeftView");
});
var lFoot = $("#LeftFoot");
lFoot.remove();
$("#LeftView tbody").append("<tr style=\"background:#f1f1f1;\" id=\"LeftFoot\"><td colspan=\"4\"></td></tr>");
table固定高度,上网搜了下对append跟innerHtml的区别
但是在F12下面还是能看到属性的,为什么就是不起作用?
------解决方案--------------------
这个是样式问题,不是js问题。。。。。。
虽然我知道是这个问题,但我不是专业的前台。。。。。
------解决方案--------------------
这代码写的。。 请把css分离成class吧,看的受不了,全是转义符。
另外添加一个tr能不能封装个方法。也便于查找bug.
------解决方案--------------------
table 别用固定高度,不行楼主给出前台源文件
------解决方案--------------------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
