100分跟大家讨论javascript表格行列转换算法
日期:2014-05-17 浏览次数:20579 次
100分和大家讨论javascript表格行列转换算法
首先,转换的表格是不规则的,有跨行跨列的,规则的表格,你懂的!
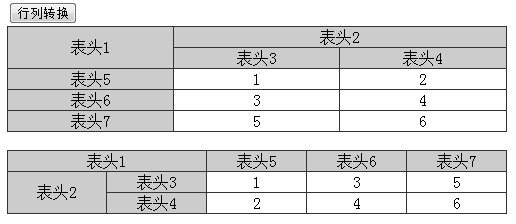
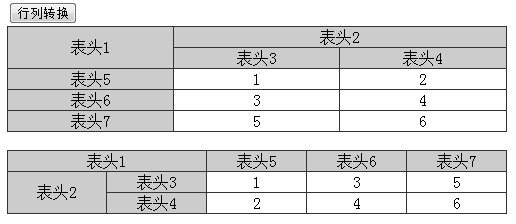
如图(举例,实际的表格可能更复杂),上图是原表格,下图是转换后的表格.

html代码如下:
大家对分享下转换算法的思路,分不够可以再加!!
------解决方案--------------------
没这种做过。。。
------解决方案--------------------
我觉得你要生成表格(不规则的)完全可以用jquery呀。如果你要跨行什么的。直接在里面写cols=""就可以了。拼凑的不行?不知道楼主想要实现什么功能
------解决方案--------------------
我没看清题目。不好意思
------解决方案--------------------
首先,转换的表格是不规则的,有跨行跨列的,规则的表格,你懂的!
如图(举例,实际的表格可能更复杂),上图是原表格,下图是转换后的表格.

html代码如下:
<table id="table1" class="class1">
<tr><td rowspan="2" class="title">表头1</td><td colspan="2" class="title">表头2</td></tr>
<tr><td class="title">表头3</td><td class="title">表头4</td></tr>
<tr><td class="title">表头5</td><td>1</td><td>2</td></tr>
<tr><td class="title">表头6</td><td>3</td><td>4</td></tr>
<tr><td class="title">表头7</td><td>5</td><td>6</td></tr>
</table>
<br />
<table id="table2">
<tr><td colspan="2" class="title">表头1</td><td class="title">表头5</td><td class="title">表头6</td><td class="title">表头7</td></tr>
<tr><td rowspan="2" class="title">表头2</td><td class="title">表头3</td><td>1</td><td>3</td><td>5</td></tr>
<tr><td class="title">表头4</td><td>2</td><td>4</td><td>6</td></tr>
</table>
大家对分享下转换算法的思路,分不够可以再加!!
------解决方案--------------------
没这种做过。。。
------解决方案--------------------
我觉得你要生成表格(不规则的)完全可以用jquery呀。如果你要跨行什么的。直接在里面写cols=""就可以了。拼凑的不行?不知道楼主想要实现什么功能
------解决方案--------------------
我没看清题目。不好意思
------解决方案--------------------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
