分享一个jQueryEasyUI跟提示相关的小扩展,该如何解决
日期:2014-05-17 浏览次数:20570 次
分享一个jQueryEasyUI跟提示相关的小扩展
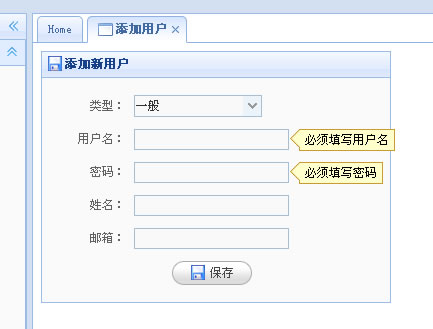
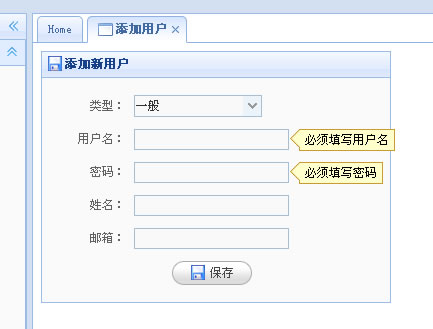
效果:

方法: $.fn.tip, 在任意可见元素右边显示一小段文字
方法: $.fn.form.methods.tips, 为表单中任何带有"x-tip"属性的元素显示提示文字信息
代码+示例 : http://download.csdn.net/detail/karascanvas/4501721
------解决方案--------------------
有代码,有示例,不错,支持一下!
------解决方案--------------------
我 mark 的沙发呢?怎么没了?!!!
------解决方案--------------------
用这个扩展的方法
$.extend($.fn.validatebox.defaults.rules,{………
………});
也可以嘛
------解决方案--------------------
我们DTCms早用了
那个就是一个很好的范例
------解决方案--------------------
下来看看
------解决方案--------------------
谢谢分享了
------解决方案--------------------

------解决方案--------------------
不错, 顶下, 不过 easyui 的输入框 在 FF 中的显示略显蛋疼, 所以我都是用自定义的了.
------解决方案--------------------
学习下
------解决方案--------------------
请问easyui更好用还是extjs更好用?
------解决方案--------------------
jQueryEasyUI 稳定性有待检验。
------解决方案--------------------
加油,收藏了。
------解决方案--------------------
不错,谢谢LZ
------解决方案--------------------
效果:

方法: $.fn.tip, 在任意可见元素右边显示一小段文字
$('#id').tip('message');
方法: $.fn.form.methods.tips, 为表单中任何带有"x-tip"属性的元素显示提示文字信息
$('#form').form('tips', { UserName: '用户名不正确', Password: '密码不正确' });
$('#form').form('tips', null); // 隐藏表单内的所有提示
代码+示例 : http://download.csdn.net/detail/karascanvas/4501721
------解决方案--------------------
有代码,有示例,不错,支持一下!
------解决方案--------------------
我 mark 的沙发呢?怎么没了?!!!
------解决方案--------------------
用这个扩展的方法
$.extend($.fn.validatebox.defaults.rules,{………
………});
也可以嘛
------解决方案--------------------
我们DTCms早用了
那个就是一个很好的范例
------解决方案--------------------
下来看看
------解决方案--------------------
谢谢分享了
------解决方案--------------------

------解决方案--------------------
不错, 顶下, 不过 easyui 的输入框 在 FF 中的显示略显蛋疼, 所以我都是用自定义的了.
------解决方案--------------------
学习下
------解决方案--------------------
请问easyui更好用还是extjs更好用?
------解决方案--------------------
jQueryEasyUI 稳定性有待检验。
------解决方案--------------------
加油,收藏了。
------解决方案--------------------
不错,谢谢LZ
------解决方案--------------------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
