JS异常:对象不支持getElementsByClassName
日期:2014-05-17 浏览次数:20655 次
JS错误:对象不支持getElementsByClassName
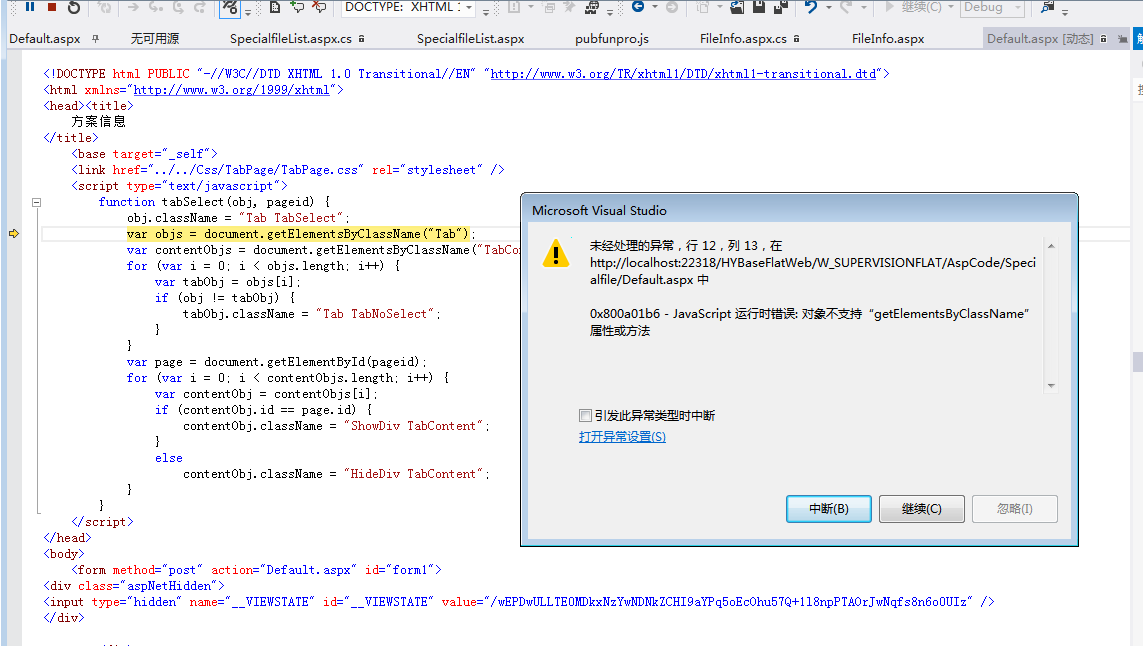
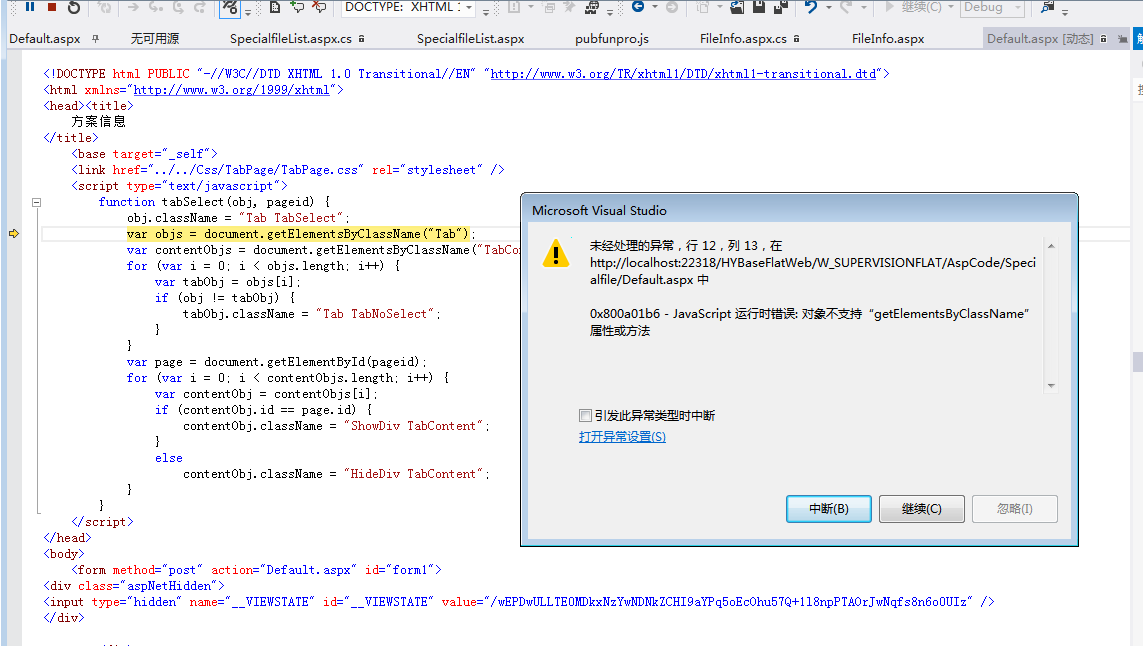
本人遇到一个非常奇怪的错误。一个页面上不支持documentByClassName,这个页面是使用ifram嵌套在一个父页面里面.上图如下:

网页源代码:
嵌套的页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>
方案信息
</title>
<base target="_self">
<link href="../../Css/TabPage/TabPage.css" rel="stylesheet" />
<script type="text/javascript">
function tabSelect(obj, pageid) {
obj.className = "Tab TabSelect";
var objs = document.getElementsByClassName("Tab");
var contentObjs = document.getElementsByClassName("TabContent");
for (var i = 0; i < objs.length; i++) {
var tabObj = objs[i];
if (obj != tabObj) {
tabObj.className = "Tab TabNoSelect";
}
}
var page = document.getElementById(pageid);
for (var i = 0; i < contentObjs.length; i++) {
var contentObj = contentObjs[i];
if (contentObj.id == page.id) {
contentObj.className = "ShowDiv TabContent";
}
else
contentObj.className = "HideDiv TabContent";
}
}
</script>
</head>
<body>
<form method="post" action="Default.aspx" id="form1">
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTE0MDkxNzYwNDNkZCHI9aYPq5oEcOhu57Q+1l8npPTAOrJwNqfs8n6o0UIz" />
</div>
<div>
&n
本人遇到一个非常奇怪的错误。一个页面上不支持documentByClassName,这个页面是使用ifram嵌套在一个父页面里面.上图如下:

网页源代码:
嵌套的页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>
方案信息
</title>
<base target="_self">
<link href="../../Css/TabPage/TabPage.css" rel="stylesheet" />
<script type="text/javascript">
function tabSelect(obj, pageid) {
obj.className = "Tab TabSelect";
var objs = document.getElementsByClassName("Tab");
var contentObjs = document.getElementsByClassName("TabContent");
for (var i = 0; i < objs.length; i++) {
var tabObj = objs[i];
if (obj != tabObj) {
tabObj.className = "Tab TabNoSelect";
}
}
var page = document.getElementById(pageid);
for (var i = 0; i < contentObjs.length; i++) {
var contentObj = contentObjs[i];
if (contentObj.id == page.id) {
contentObj.className = "ShowDiv TabContent";
}
else
contentObj.className = "HideDiv TabContent";
}
}
</script>
</head>
<body>
<form method="post" action="Default.aspx" id="form1">
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTE0MDkxNzYwNDNkZCHI9aYPq5oEcOhu57Q+1l8npPTAOrJwNqfs8n6o0UIz" />
</div>
<div>
&n
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
