在ASP.Net MVC3中应用CKEditor
日期:2014-05-17 浏览次数:21221 次
在ASP.Net MVC3中使用CKEditor

准备
使用NuGet添加CKEditor引用
添加后会在“~/Scripts”目录中出现“ckeditor”目录在Views/Shared目录下新建Razor MVC Partial View文件,名为“CKEditor.cshtml”
<script src="~/Scripts/ckeditor/ckeditor.js" type="text/javascript">
</script>
<script type="text/javascript">
CKEDITOR.replace('@Model');
</script>
应用
数据模型
/// <summary>
/// 新闻
/// </summary>
public class News
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
[Editable(false)]
[HiddenInput(DisplayValue = false)]
[Display(Name = "标识")]
public int Id { get; set; }
[Display(Name = "标题")]
public string Title { get; set; }
[Display(Name = "内容")]
[DataType(DataType.MultilineText)]
public string Content { get; set; }
}布局文件
在_layout.cshtml的header标签中添加jquery的脚本引用 @Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryui")
@Scripts.Render("~/bundles/jqueryval")编辑
@model Runnersys.Web.Areas.Admin.Models.News
@{
ViewBag.Title = "新闻";
Layout = "~/Areas/Admin/Views/Shared/_Layout.cshtml";
}
@using (@Html.BeginForm("SaveEdit", "News"))
{
<fieldset>
<legend>@ViewBag.Title</legend>
@Html.EditorForModel()
<p>
<input id="send" type="submit" value="修改" />
@Html.ActionLink("返回", "List")
</p>
</fieldset>
}
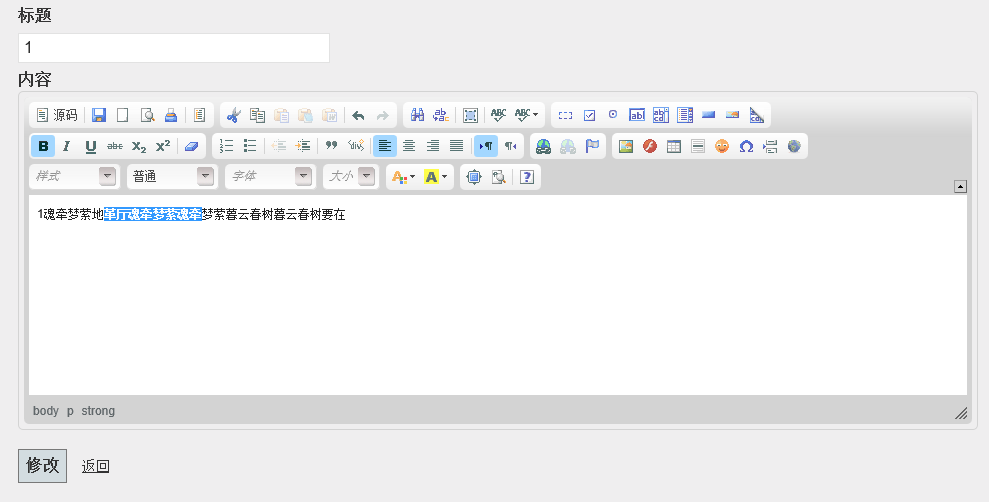
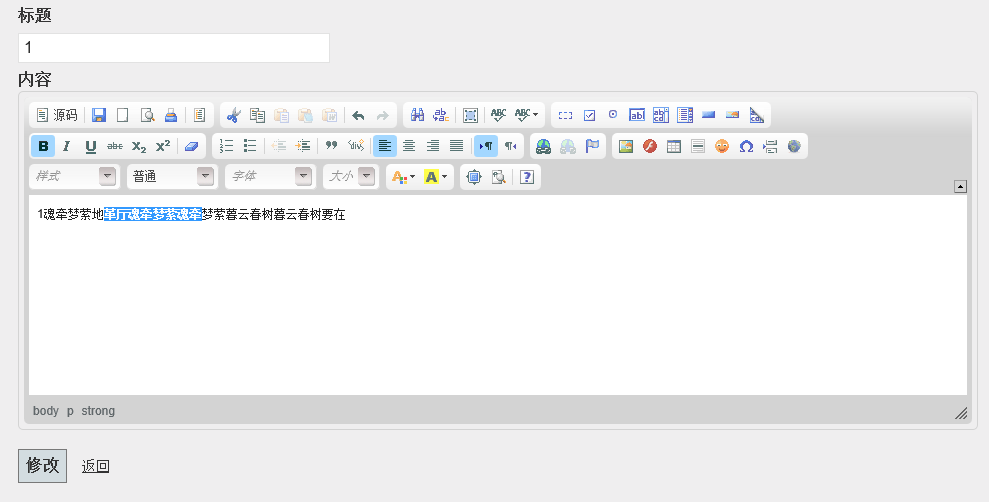
@Html.Partial("CKEditor", @Html.NameFor(m=>m.Content))截图

显示
@model Runnersys.Web.Areas.Admin.Models.News
@{
ViewBag.Title = Model.Title;
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h1>@Model.Title</h1>
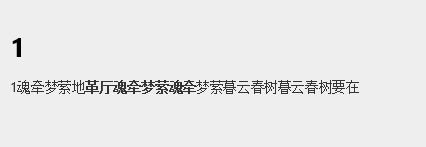
@Html.DisplayTextFor(m=>m.Content)截图

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
