Asp.Net MVC4 入门引见
日期:2014-05-17 浏览次数:21656 次
译者注:
本系列共9篇文章,翻译自Asp.Net MVC4 官方教程,由于本系列文章言简意赅,篇幅适中,从一个示例开始讲解,全文最终完成了一个管理影片的小系统,非常适合新手入门Asp.Net MVC4,并由此开始开发工作。9篇文章为:
1. Asp.Net MVC4 入门介绍
· 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/intro-to-aspnet-mvc-4
· 译文地址:
2. 添加一个控制器
· 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-controller
· 译文地址:
3. 添加一个视图
· 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-view
· 译文地址:
4. 添加一个模型
· 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-model
· 译文地址:
5. 从控制器访问数据模型
· 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/accessing-your-models-data-from-a-controller
· 译文地址:
6. 验证编辑方法和编辑视图
· 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/examining-the-edit-methods-and-edit-view
· 译文地址:
7. 给电影表和模型添加新字段
· 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-new-field-to-the-movie-model-and-table
· 译文地址:
8. 给数据模型添加校验器
· 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-validation-to-the-model
· 译文地址:
9. 查询详细信息和删除记录
· 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/examining-the-details-and-delete-methods
· 译文地址:
--------------------
前言
本教程将为您讲解使用微软的Visual Studio Express 2012或Visual Web Developer 2010 Express Service Pack 1 来建立一个ASP.NET MVC4 Web应用程序所需要的基础知识。建议您使用Visual Studio 2012,你将不再需要安装任何组件,来完成此教程。如果您使用的是Visual Studio 2010,您必须安装下面的组件。您可以通过点击下面的链接,来安装所需的所有组件:
- Visual Studio Web Developer Express SP1 prerequisites
- WPI installer for ASP.NET MVC 4
- LocalDB
- SSDT
如果您使用的是Visual Studio 2010而不是Visual Web Developer 2010,需要安装WPI installer for ASP.NET MVC 4 和 Visual Studio 2010 prerequisites
本文的C#示例源代码,是一个 Visual Web Developer Project: 下载本文C#示例源代码。
本示例将构建什么样的应用程序?
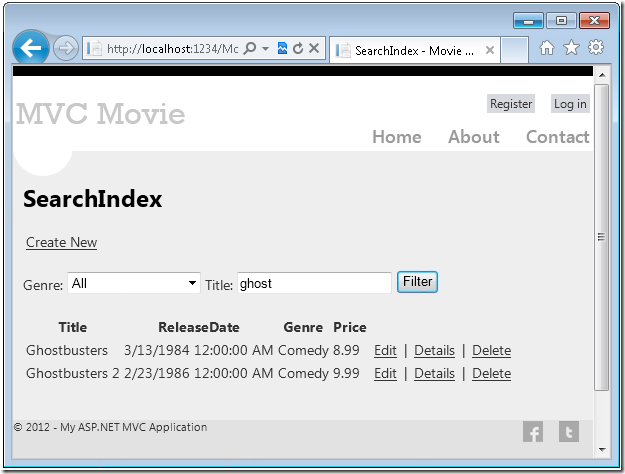
您将实现一个简单的电影列表应用程序,此程序将支持创建、 编辑、 搜索和从数据库中选取出电影列表的功能。下面是您将构建的应用程序的两个截屏。它包括显示选取自数据库的电影列表页面:

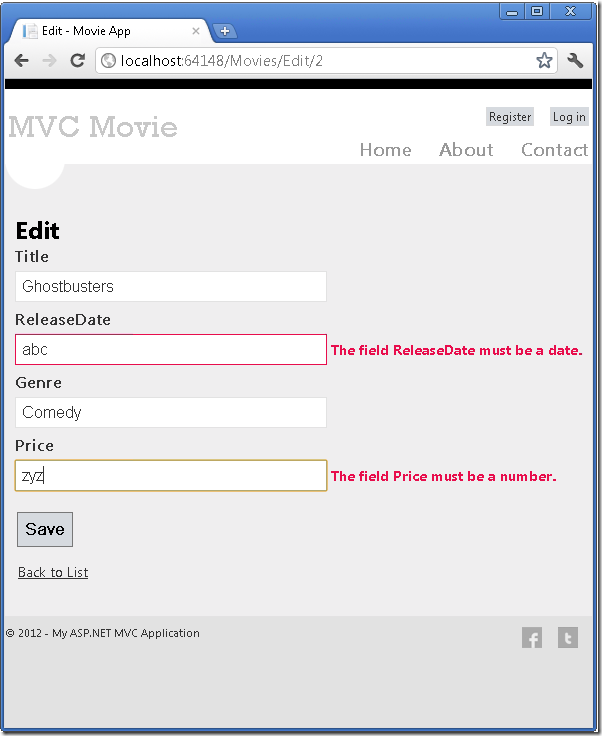
该应用程序还允许您添加、编辑和删除电影,以及显示单个记录的详细信息。所有的用户数据输入场景都包含了数据验证逻辑,以确保存储在数据库中的数据都是正确的。

入门
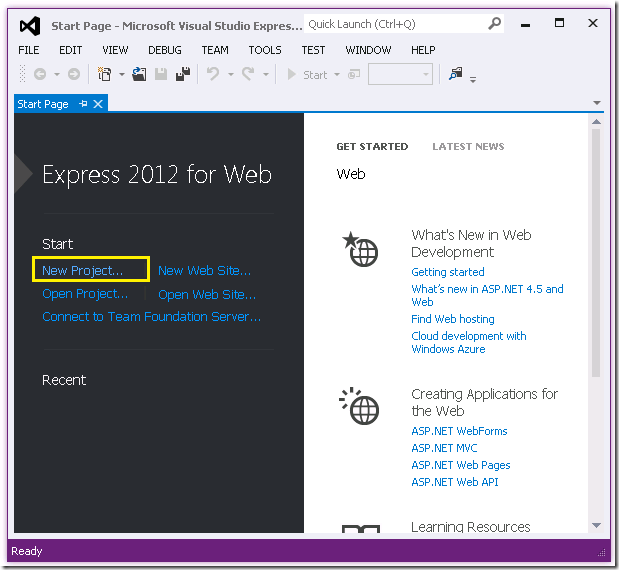
运行Visual Studio Express 2012或Visual Web Developer 2010 Express 来开始这个示例,在这个系列中大多都使用了Visual Studio Express 2012的屏幕截图,同时你也可以使用Visual Studio 2010/SP1,Visual Studio 2012,Visual Studio Express 2012或Visual Web Developer 2010 Express来学习完成这个教程。从“开始” 页面中,选择“新建项目”。
Visual Studio是一个IDE集成开发环境。就像您使用Microsoft Word来编写文档,你可以使用集成开发环境(IDE)来创建一个应用程序。在Visual Studio中的一个顶部工具栏中显示了各种不同的选项来供您使用。在IDE中还有一个菜单,提供了另一种方式来执行任务。(例如,您可以不从“开始”页面中,选择“新建项目”,您可以使用该菜单,然后选择“ 文件“>“ 新建项目“)

创建您的第一个应用程序
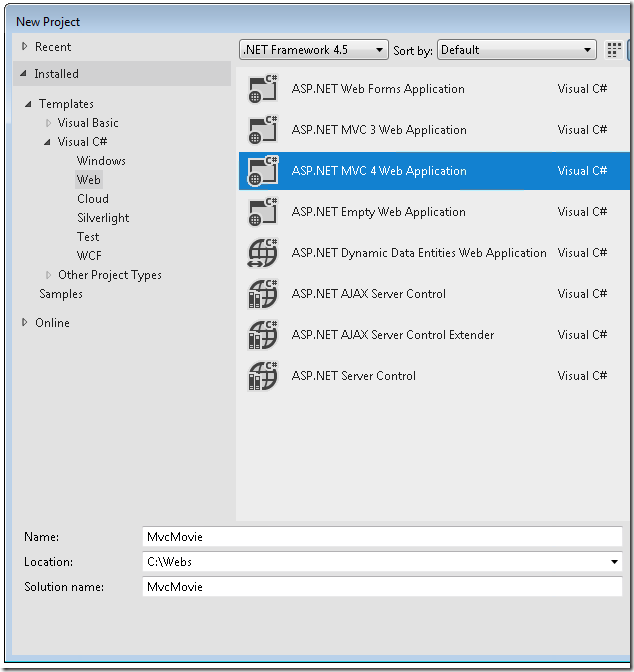
您可以使用 Visual Basic 或 C# 作为编程语言来创建您的应用程序。请在左侧选择 Visual C#,然后选择ASP.NET MVC 4 Web 应用程序。命名您的工程为"MvcMovie",然后单击确定.

在新的 ASP.NET MVC 4 项目对话框中,选择互联网应用程序。使用Razor作为默认视图引擎。

