ASP.NET用户控件可见性统制
日期:2014-05-16 浏览次数:21111 次
ASP.NET用户控件可见性控制

要达到的目的很简单:编写一个用户控件,页面加载时隐藏,当某个radioButton点击时,显示用户控件。但用起来却发现不是那么简单。
错误方法一
首先想到的是最常用的方法,设置其Visible属性为false:
<uc1:TGBDropDownList ID="TGBDropDownList2" runat="server" Visible ="false" />点击时出现:
<asp:RadioButton ID="radRecord" runat="server" Text="答题记录" onclick="RadioRecordClick();"
GroupName="QueryHistory" />
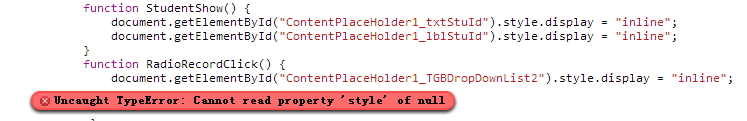
function RadioRecordClick() {
document.getElementById("<%= TGBDropDownList2.ClientID%>").style.display = "inline";
}
出现错误

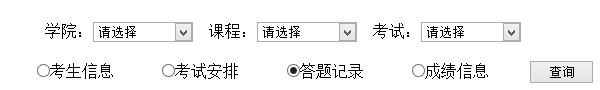
并且用户控件也并没有隐藏:

如果希望打开页面时不显示,不要使用visible=false,否则会脚本会找不到控件。
错误方法二
界面加载时隐藏:
<uc1:TGBDropDownList ID="TGBDropDownList2" runat="server" style="display:none;/>当点击RadioButton时显示:
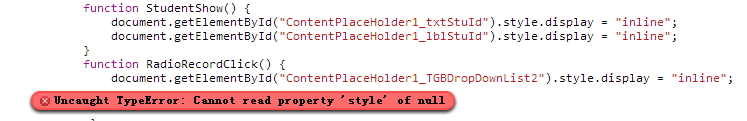
function RadioRecordClick() {
document.getElementById("<%= radRecord.ClientID%>").style.display = "inline";
}
<asp:RadioButton ID="radRecord" runat="server" Text="答题记录" onclick="RadioRecordClick();"
GroupName="QueryHistory" />
原因分析
结果和第一种方法一样:用户控件并没有隐藏,且出现"不能读取空属性style"的错误,可见即使使用style仍不能解决问题,为什么?
使用调试工具找到用户控件在客户端的代码:
<div>
<span id="ContentPlaceHolder1_TGBDropDownList2_spanCollege"> 学院:<select name="ctl00$ContentPlaceHolder1$TGBDropDownList2$dropCollege" onchange="javascript:setTimeout('__doPostBack(\'ctl00$ContentPlaceHolder1$TGBDropDownList2$dropCollege\',\'\')', 0)" id="ContentPlaceHolder1_TGBDropDownList2_dropCollege" class="standardWidth1">
<option value="87f8c14d-f244-4181-b277-066f0975ea74">生命科学学院</option>
<option value="9dbf5a3a-f01e-466d-ad53-53246dbe03df">数学与计算机科学学院</option>
<option value="a610a1fe-bdc1-442f-b637-f221d64f0d11">文学院</option>
<option value="d1ea12a9-9e52-4ce4-b271-2fd639de58d9">音乐学院</option>
<option value="f1767539-7ace-4761-8d70-3e98410c3702">体育学院</option>
<option value="f20e99a5-c63b-4740-bda1-34ec8d599bfc">外
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
