为什么小弟我的DIV居中如何调都不管用,小弟我哪里用错。求大神帮忙
日期:2014-05-16 浏览次数:21171 次
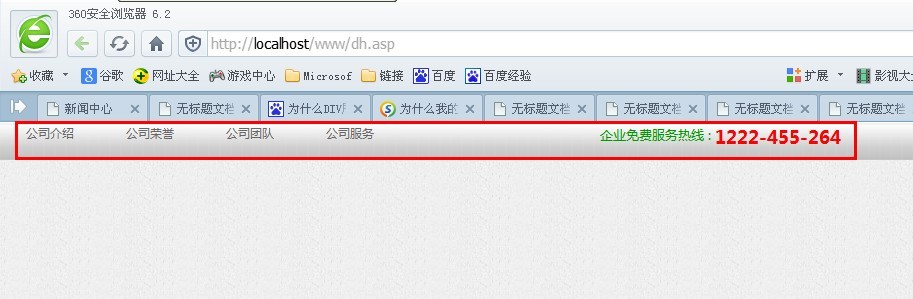
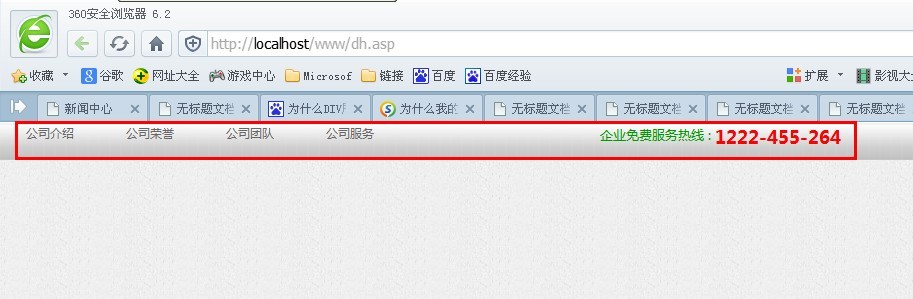
为什么我的DIV居中怎么调都不管用,我哪里用错。求大神帮忙。
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="css1.css" rel="stylesheet" type="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.index1 {
height: 35px;
text-align: center;
background:url(images/9.png);
}
.index1-dh {
height: 35px;
width:1000px;
text-align: center;
}
.index1-dh1 {
text-align: right;
width: 600px;
float: left;
}
.index1-dh2 {
width: 350px;
float: right;
margin-right:50px;
}
.index1-dh3 {
width: 100px;
float: left;
text-align: center;
}
</style>
</head>
<body>
<div class="index1">
<div class="index1-dh" align="center">
<div class="index1-dh1">
<div class="index1-dh3"><a href="about.asp">公司介绍</a></div>
<div class="index1-dh3"><a href="honor.asp">公司荣誉</a></div>
<div class="index1-dh3"><a href="team.asp">公司团队</a></div>
<div class="index1-dh3"><a href="server.asp">公司服务</a></div>
</div>
<div class="index1-dh2">
<div class="dhnew2">企业免费服务热线 :?</div>
<div class="dhnew">1222-455-264</div>
</div>
</div>
</div>
</body>
</html>

------解决方案--------------------
.index1-dh {
height: 35px;
width:1000px;
text-align: center;
margin: 0 auto;
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="css1.css" rel="stylesheet" type="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.index1 {
height: 35px;
text-align: center;
background:url(images/9.png);
}
.index1-dh {
height: 35px;
width:1000px;
text-align: center;
}
.index1-dh1 {
text-align: right;
width: 600px;
float: left;
}
.index1-dh2 {
width: 350px;
float: right;
margin-right:50px;
}
.index1-dh3 {
width: 100px;
float: left;
text-align: center;
}
</style>
</head>
<body>
<div class="index1">
<div class="index1-dh" align="center">
<div class="index1-dh1">
<div class="index1-dh3"><a href="about.asp">公司介绍</a></div>
<div class="index1-dh3"><a href="honor.asp">公司荣誉</a></div>
<div class="index1-dh3"><a href="team.asp">公司团队</a></div>
<div class="index1-dh3"><a href="server.asp">公司服务</a></div>
</div>
<div class="index1-dh2">
<div class="dhnew2">企业免费服务热线 :?</div>
<div class="dhnew">1222-455-264</div>
</div>
</div>
</div>
</body>
</html>

div
center
------解决方案--------------------
.index1-dh {
height: 35px;
width:1000px;
text-align: center;
margin: 0 auto;
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
