vs2012开发Ext,Grid显示空行有关问题
日期:2014-05-16 浏览次数:20855 次
vs2012开发Ext,Grid显示空行问题
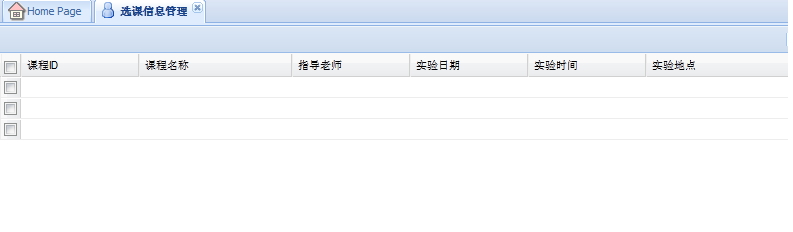
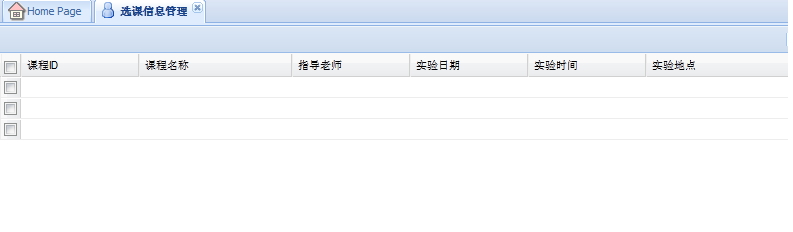
如题,vs2012开发Ext,后台数据库数据调用成功,并已经转化为JSON格式,但是Grid只显示空行,没有具体数据显示,求帮忙解答
如题,vs2012开发Ext,后台数据库数据调用成功,并已经转化为JSON格式,但是Grid只显示空行,没有具体数据显示,求帮忙解答

var EquInfoStore;
EquInfoManage = function (node) {
//分页每页显示数量
var pageSize = 12;
//指定列参数
var fields = ["equid", "equname", "equteachername", "equdate", "equtime", "equaddress"];
EquInfoStore = new Ext.data.Store({
proxy: new Ext.data.HttpProxy(
{
url: "DATA/EquInfo/EquInfo.aspx",
method: "POST"
}),
reader: new Ext.data.JsonReader(
{
fields: fields,
root: "data",
id: "equid",
totalProperty: "totalCount"
})
});
//加载参数
EquInfoStore.load({ params: { start: 0, limit: pageSize } });
//--------------------------------------------------列选择模式
var sm = new Ext.grid.CheckboxSelectionModel({
dataIndex: "equid"
});
//--------------------------------------------------列头
var cm = new Ext.grid.ColumnModel([
sm, {
header: "课程ID",
dataIndex: "equid",
tooltip: "课程唯一标识",
//可以进行排序
sortable: true
}, {
header: "课程名称",
tooltip: "课程名称",
width: 130,
dataIndex: "equname",
sortable: true,
renderer: function (value) {
return "<b>" + value + "</b>";
}
}, {
header: "指导老师",
tooltip: "老师姓名",
//dataIndex: "guestname",equteachername
dataIndex: "equteachername",
sortable: true,
renderer: function (value) {
return "<font color=#EE9572>" + value + "</font>";
}
}, {
header: "实验日期",
tooltip: "实验日期",
//dataIndex:&nbs
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
