jQuery遏止默认行为方法失灵
日期:2014-05-16 浏览次数:20750 次
jQuery阻止默认行为方法失灵
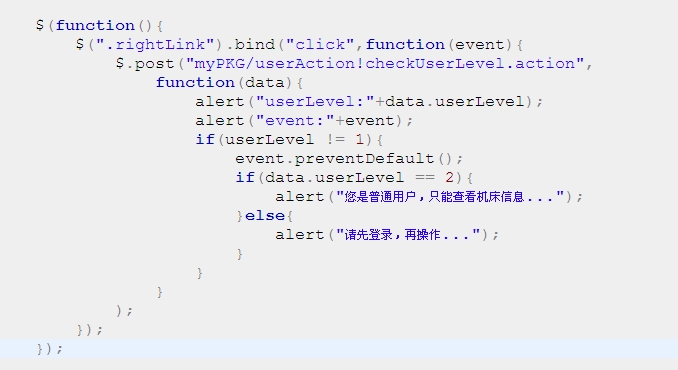
本来是想在用户点击超链接的时候,从服务器读取用户的信息,在判断用户的等级决定要不要调转页面,但是每次页面都跳转了,感觉event.preventDefault()失灵了一样,jQuery代码如下:
01 $(function(){
02 $(".rightLink").bind("click",function(event){
03 $.post("myPKG/userAction!checkUserLevel.action",
04 function(data){
05 alert("userLevel:"+data.userLevel);
06 alert("event:"+event);
07 if(userLevel != 1){
08 event.preventDefault();
09 if(data.userLevel == 2){
10 alert("您是普通用户,只能查看机床信息...");
11 }else{
12 alert("请先登录,再操作...");
13 }
14 }
15 }
16 );
17 });
18 });
但是我把第八行的代码放到第三行就可以,一放到异步交互部分的内部就不行了,就大牛赐教啊,很急!!!

------解决方案--------------------
你ajax是异步的
等你运行到 event.preventDefault(); 时,事件旱就走完了
可以改成同步
$.ajax({
type: "POST",
url: "myPKG/userAction!checkUserLevel.action",
async: false
success: function(d){
alert(d);
}
});
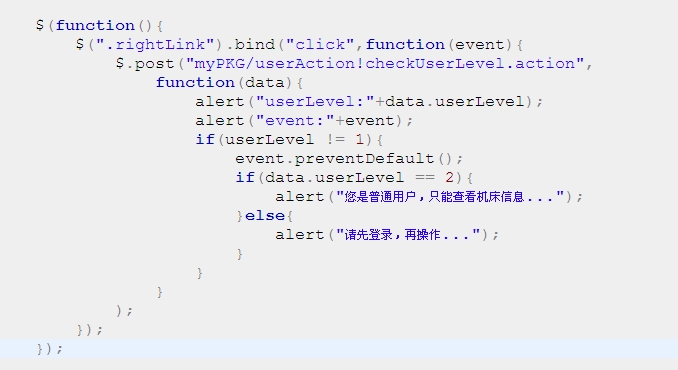
本来是想在用户点击超链接的时候,从服务器读取用户的信息,在判断用户的等级决定要不要调转页面,但是每次页面都跳转了,感觉event.preventDefault()失灵了一样,jQuery代码如下:
01 $(function(){
02 $(".rightLink").bind("click",function(event){
03 $.post("myPKG/userAction!checkUserLevel.action",
04 function(data){
05 alert("userLevel:"+data.userLevel);
06 alert("event:"+event);
07 if(userLevel != 1){
08 event.preventDefault();
09 if(data.userLevel == 2){
10 alert("您是普通用户,只能查看机床信息...");
11 }else{
12 alert("请先登录,再操作...");
13 }
14 }
15 }
16 );
17 });
18 });
但是我把第八行的代码放到第三行就可以,一放到异步交互部分的内部就不行了,就大牛赐教啊,很急!!!

jQuery
函数
服务器
------解决方案--------------------
你ajax是异步的
等你运行到 event.preventDefault(); 时,事件旱就走完了
可以改成同步
$.ajax({
type: "POST",
url: "myPKG/userAction!checkUserLevel.action",
async: false
success: function(d){
alert(d);
}
});
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
