Chrome上Ajax Long Polling Response Error
日期:2014-05-16 浏览次数:20798 次
Chrome下Ajax Long Polling Response Error
做ajax long polling(POST请求)在firefox 下正常,在chrome下出现如下情况:
如果使用chrome浏览器通过get请求,返回结果也是正常的。
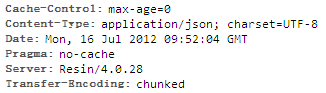
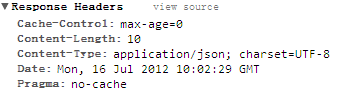
如果通过异步方式访问接口,则请求失败:



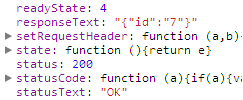
通过在服务器端设置response.setConentLength方式解决了问题。



通过比较发现,错误的响应和成功的响应区别在于:Transfer-Encoding: chunked vs Content-Length: 10
也就说如果使用chrunked方式编码,chrome浏览器无法获取chunked编码的消息体长度。在stackoverflow也找到了很多这个问题,都是在chrome浏览器下出现的。
注:response.setConentLength设置消息体的长度参数,是由 "消息体".getBytes(Response.Content-Encoding).length来决定的,如果直接获取 "消息体".length() 字符串的长度因为编码方式不同,导致浏览器获取的数据不完全。
参考:
HTTP Content-Coding Values
Registration Procedures
First Come First Served with specification recommended
Reference
[RFC2616]
|
Name |
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
|
