ajax美观的弹窗后台管理,主页面纯静态
日期:2014-05-16 浏览次数:20802 次
ajax好看的弹窗后台管理,主页面纯静态
 friendlink.js
friendlink.js
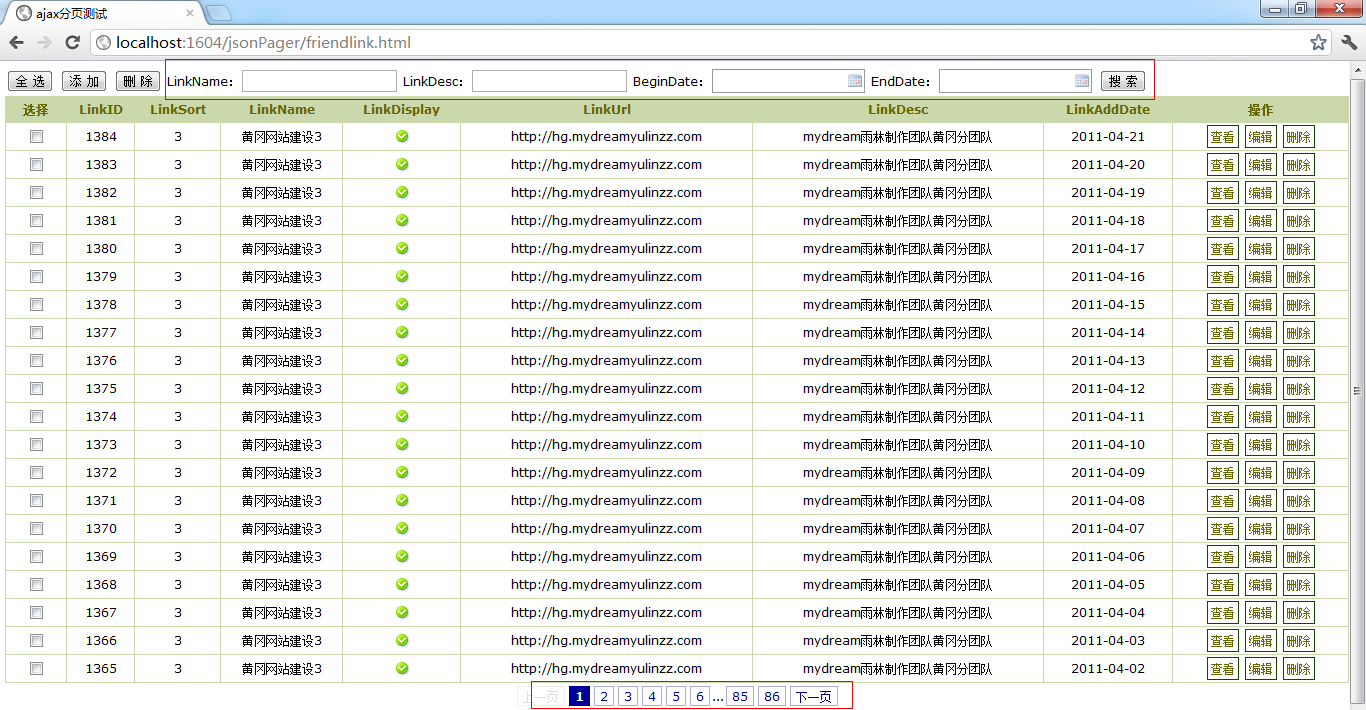
页面样式图如下所示,搜索功能和分页条由于时间有限,还没有实现,实现起来应该也不是很难,例子写了有点臃肿,没有分层次,大家不要见怪!

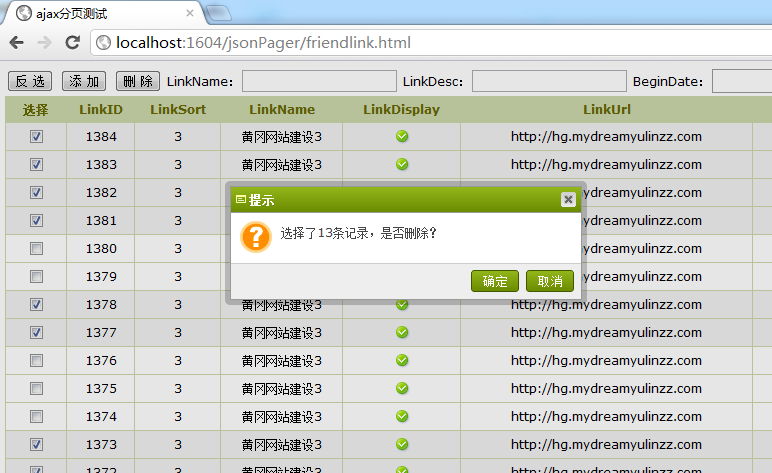
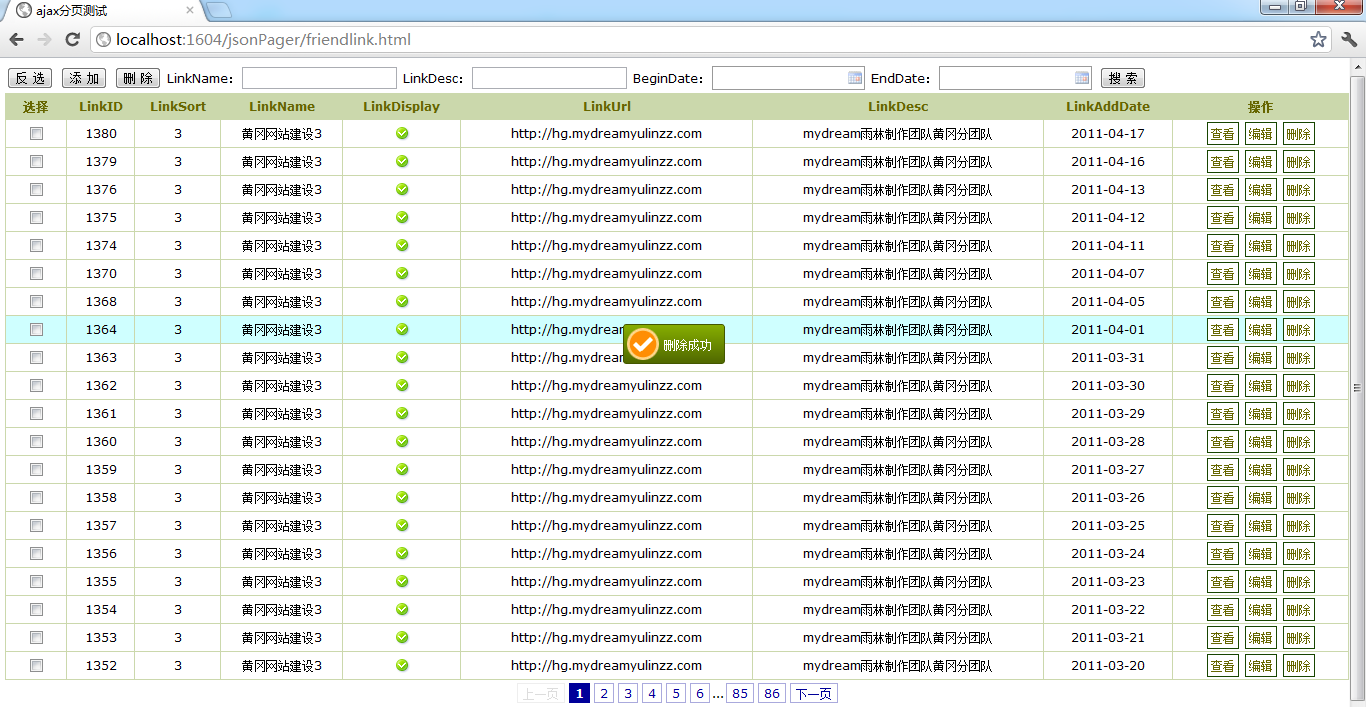
多选删除样式如下图所示:


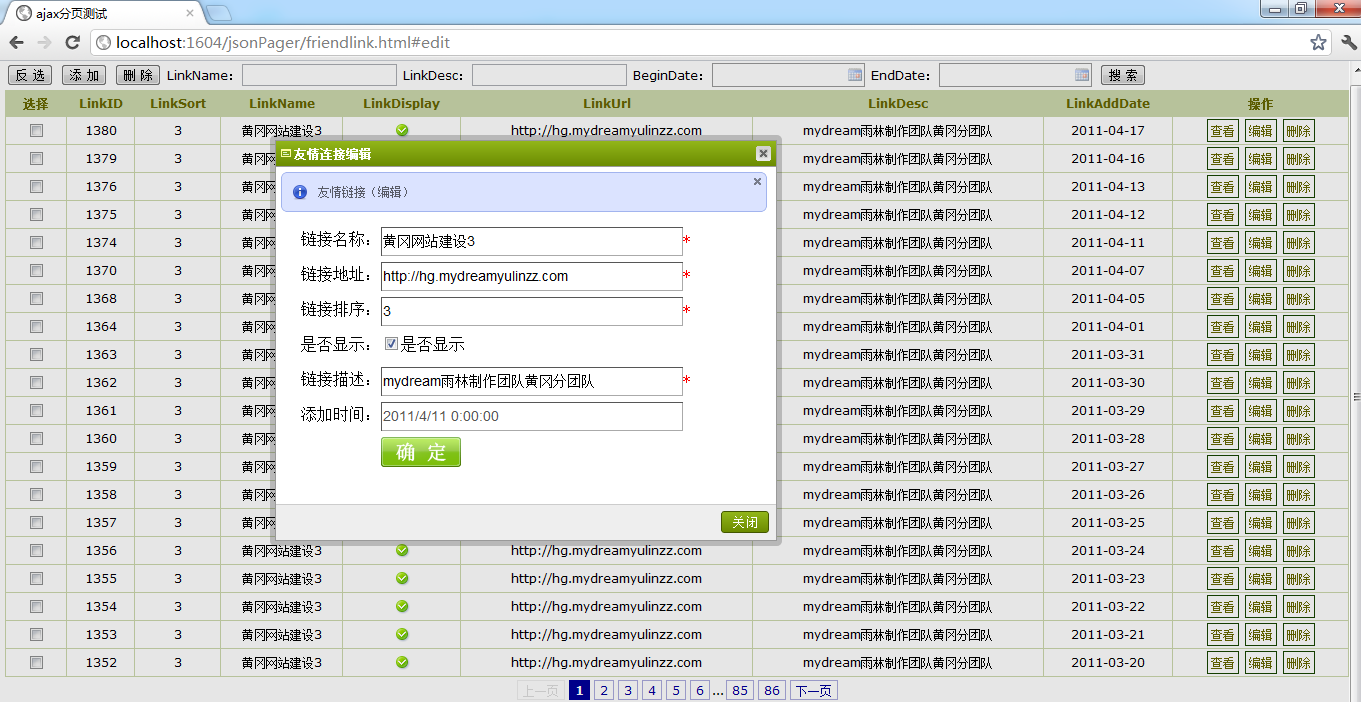
增删改查也是弹窗的形式去完成的,如下界面图

界面就给大家介绍这么多,主要是来发布代码的
部分代码如下所示:
 friendlink.js
friendlink.js
1 /// <reference path="jquery-1.4.2-vsdoc.js" /> 2 var orderby = ""; 3 $(document).ready(function() { 4 InitData(1); //首次加载数据 5 6 $("#page_theme").change(function() { 7 $("#Pagination").attr('class', $(this).val()); 8 }); 9 10 //全选 11 $("#btnSelect").click(function() { 12 var thisSelected = $(this).val() == "全 选"; 13 $("#Table tr:gt(0) input[type='checkbox']").attr("checked", thisSelected); 14 $("#Table tr:gt(0)")[thisSelected ? "addClass" : "removeClass"]("selected"); 15 $(this).val([thisSelected ? "反 选" : "全 选"]); 16 $(this).attr("title", [thisSelected ? "反 选" : "全 选"]); 17 }); 18 19 //日历 20 $("#search input[type='text']:gt(1)").click(function() { 21 WdatePicker(); 22 }); 23 24 //添加 25 $("#btnAdd").click(function() { 26 Add(); 27 }); 28 29 //删除之后总是得到第一页数据 30 $("#btnDelete").click(funct
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。

