是什么样的空白字符导致小弟我的Ajax请求出现parseerror异常
日期:2014-05-16 浏览次数:20797 次
?
一、为啥jQuery的ajax请求成功却总是执行error方法?
?
需要完成一个局部刷新页面的功能,选择jQuery的ajax方法获取数据,代码如下:
?
$.ajax({
url:url,
data:p,
dataType:"json",
type:"post",
success:function(json){
if(typeof(opts.okHandle)=="function") {
opts.okHandle(json);
}
},
error:function(xmlReq,err){
if(typeof(opts.errHandle)=="function"){
opts.errHandle(xmlReq,err);
}
}
});
?
?
?
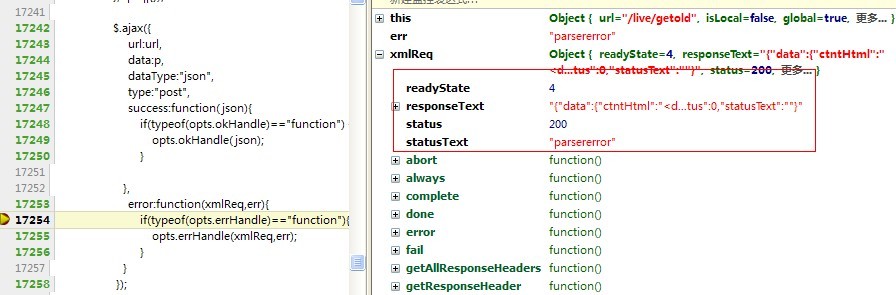
在测试的过程中发现ajax请求完成之后并没有如期执行success方法,利用firebug设置断点才发现原来是执行了error方法,并且抛出了一个parseerror的错误,原来是在对响应值(resonseText)的内容进行json格式转换的时候出现问题了。
?

?
二、响应值(resonseText)的哪个字符出了问题?
?
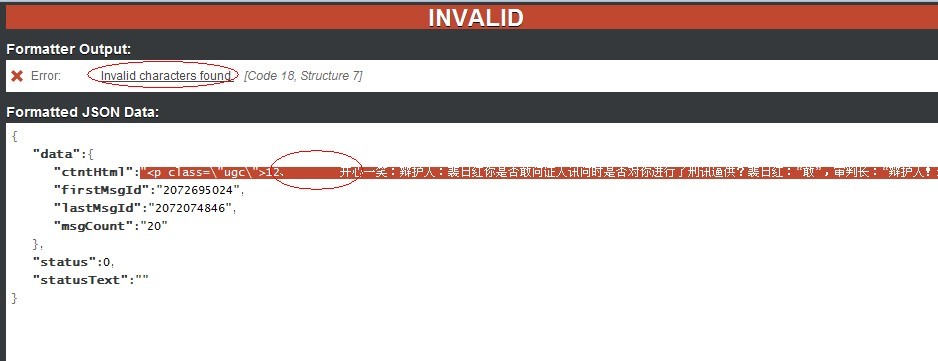
利用json格式化工具(http://jsonformatter.curiousconcept.com/),检查resonseText的值,终于发现这串有问题的字符:
<p class=\"ugc\">12、 开心一笑:辩护人:裴日红你是否敢问证人讯问时是否对你进行了刑讯逼供?裴日红:“敢”,审判长:“辩护人!这个程序是你启动还是法庭启动?”哈哈。。。</p>
?
继续定位,最终确定“12、”与“开心一笑”之间的空白是罪魁祸首!

?
?
三、出问题的空白字符是什么?
?
这个空白究竟是什么字符,造成格式化json失败?利用NATIVE/ASCII编码互转工具(http://tool.chinaz.com/Tools/native_ascii.aspx),发现空白的ASCII代码为“\u0009”
?

?
\u0009是水平制表符的Unicode编码,它对应的转义字符为\t。终于真相大白了。
?
四、是水平制表符(\u0009)导致了json格式转换失败!
?
小提示:一般在网页的输入框内手动无法输入水平制表符,可以利用记事本先输入一个字符串,在字符串的中间按一下键盘的“Tab”键即可,然后通过复制粘贴进行测试。
?
?
?
?
?
?
