ajax输入验证的有关问题
日期:2014-05-16 浏览次数:20863 次
ajax输入验证的问题
我建了一个web工程ajaxEx.2个jsp;register.jsp和registerEx.jsp
register.jsp代码
registerEx.jsp
reg.js
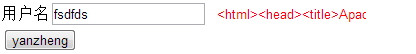
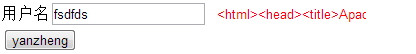
运行的时候出错

在写js的时候从创建对象开始,我都是一步一步试过的,都没出现问题,所以我认为可能是registerEx.jsp没有写对。但是我第一次写ajax也不知道怎么写,所以恳请各位指教
------解决方案--------------------
直接浏览器访问ajaxEx/registerEx.jsp这个url看提示什么,注意你的路径是不是对的
我建了一个web工程ajaxEx.2个jsp;register.jsp和registerEx.jsp
register.jsp代码
<script type="text/javascript" src="scripts/reg.js">
</script>
</head>
<body>
<form>
用户名<input type="text" name="username" id="username"/>
<input type="text" id="hid" style="border-width:0;color: red"><br/>
<input type="button" value="yanzheng" onclick="sub()"/>
</form>
</body>
registerEx.jsp
<%
String usr=(String)request.getAttribute("username");
if(usr.trim().equals("mmt")){
out.print("用户名不可用");
}else{
out.print("用户名可用");
}
%>
reg.js
var xmlobj=null;
function sub(){
xmlobj=createObj();
if(xmlobj){
var url="ajaxEx/registerEx.jsp?username="+getNa("username").value;
alert(url);
xmlobj.open("get",url,true);
xmlobj.onreadystatechange=callBack;
xmlobj.send(null);
}else{
alert("no");
}
}
//callback
function callBack(){
//alert(xmlobj.readyState);
if(xmlobj.readyState==4){
getNa("hid").value=xmlobj.responseText;
}
}
function getNa(id){
return document.getElementById(id);
}
function createObj(){
var xmlhttp=null;
if(window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}
运行的时候出错

在写js的时候从创建对象开始,我都是一步一步试过的,都没出现问题,所以我认为可能是registerEx.jsp没有写对。但是我第一次写ajax也不知道怎么写,所以恳请各位指教
------解决方案--------------------
直接浏览器访问ajaxEx/registerEx.jsp这个url看提示什么,注意你的路径是不是对的
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
