ajax + jquery 兑现自动完成autocomplete
日期:2014-05-16 浏览次数:20777 次
ajax + jquery 实现自动完成autocomplete
- <script???src= "${pageContext.request.contextPath}/js/jquery-1.5.1.js" >??
- </script>??
- ????????<script?type="text/javascript" ??
- ????????????src="${pageContext.request.contextPath}/js/jquery-ui-1.8.13.custom.min.js" >??
- </script>??
- ????????<link?rel="stylesheet" ?type= "text/css" ??
- ????????????href="${pageContext.request.contextPath}/css/jquery-ui-1.8.13.custom.css" ?/>??
代码实现
- <script?type= "text/javascript" >??
- var ?nameDate?=? "" ;??
- function ?onLoadMsg()?{??
- ???$("#cusName" ).autocomplete(?{??
- ????????autoFill?:?false ,??
- ????????matchContains:?true ,??
- ????????source?:?nameDate??
- ????});??
- ????var ?cusName?=?$( "#cusName" ).val();??
- ????jQuery.post("customer_nameSelect?cusName=" ?+?cusName,? function (data)?{??
- ????????nameDate?=?data;??
- ????});??
- ??????
- ??????
- }??
- function ?onShow(){??
- }??
- $().ready(function ()?{??
- });??
- </script>??
页面文件触发
- <input?type= "text" ?id= "cusName" ?name= "entity.customners.id" ??
- ????????????????????????????????????????onkeypress="onLoadMsg()" ?onkeyup= "onShow()" >??
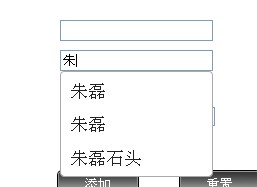
效果图

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
