jquery validate 表单印证,remote通过ajax远程验证,返回json的data,取不出内容
日期:2014-05-16 浏览次数:20926 次
jquery validate 表单验证,remote通过ajax远程验证,返回json的data,取不出内容
我用jquery validate 作表单验证,其中用户名是否重复,验证码是否正确需要通过远程服务验证(远程是struts action),返回结果后,判断是通过验证的才提交表单。
但是目前,跟action交互后,返回一个json数据,可是我去不到该数据中的内容,例如:data.checked这就取不出,得到的结果是undefined!
我的代码如下:
$.ajax({
url:"checkcode.action",
type:"post",
async:false,
data:{
chkCode:function(){
return $('#chkCode').val();
}
},
dataType:'json',
dataFilter:function(data,type){
console.log(data);
console.log(data.checked+" "+data.chkCode);
result = data.checked;//这个result在ajax外定义了
console.log("result:"+result);
}
});
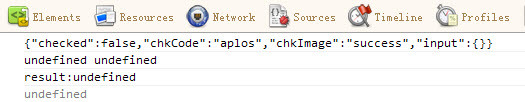
其中,我在控制台输出了data , data.checked , data.chkCode
在fire debug中的结果如下:

可以看到,data的值是获得得到的,并且有值。
但是另外的输出结果都是undefined,求解!
------解决方案--------------------
返回值要转换为json格式 $.parseJSON(data)
------解决方案--------------------
我用jquery validate 作表单验证,其中用户名是否重复,验证码是否正确需要通过远程服务验证(远程是struts action),返回结果后,判断是通过验证的才提交表单。
但是目前,跟action交互后,返回一个json数据,可是我去不到该数据中的内容,例如:data.checked这就取不出,得到的结果是undefined!
我的代码如下:
$.ajax({
url:"checkcode.action",
type:"post",
async:false,
data:{
chkCode:function(){
return $('#chkCode').val();
}
},
dataType:'json',
dataFilter:function(data,type){
console.log(data);
console.log(data.checked+" "+data.chkCode);
result = data.checked;//这个result在ajax外定义了
console.log("result:"+result);
}
});
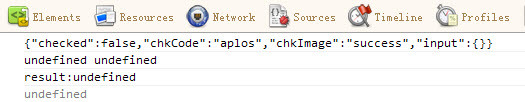
其中,我在控制台输出了data , data.checked , data.chkCode
在fire debug中的结果如下:

可以看到,data的值是获得得到的,并且有值。
但是另外的输出结果都是undefined,求解!
jquery
ajax
json
------解决方案--------------------
返回值要转换为json格式 $.parseJSON(data)
------解决方案--------------------
dataFilter:function(data,type){
console.log(data);
console.log(typeof data);//加这个看看就知道了,绝对是string,而不是object
data=eval('('+data+')')////////////////////eval生成json对象
console.log(data.checked+" "+data.chkCode);
result = data.checked;//这个result在ajax外定义了
console.log("result:"+result);
}
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
