struts2图片上传,并兑现预览效果
日期:2014-05-17 浏览次数:21079 次
struts2图片上传,并实现预览效果
请问使用struts2上传图片,并且可以在选择图片后实现图片预览该怎么实现,快纠结一天了,求大神指教
------解决方案--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2010/08/09/1796077.html
支持浏览器:IE6,IE7,IE8,IE8(x64),IE9(x64),Firefox,Chrome,360安全浏览器,360极速浏览器,Maxthon1.x,Maxthon2.x,Maxthon3.x,QQ浏览器
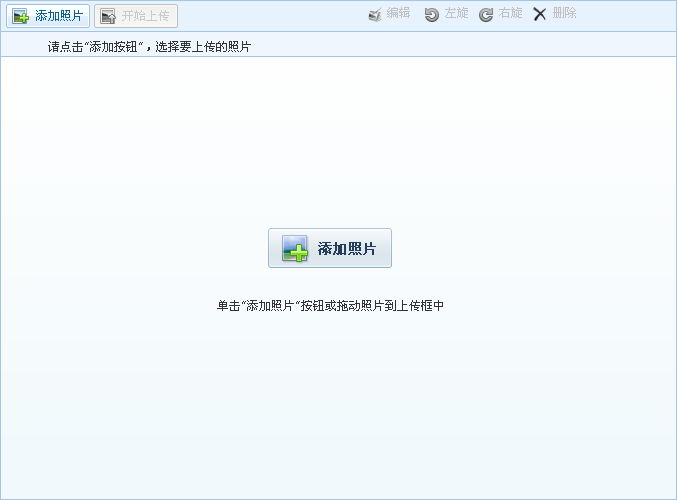
主界面

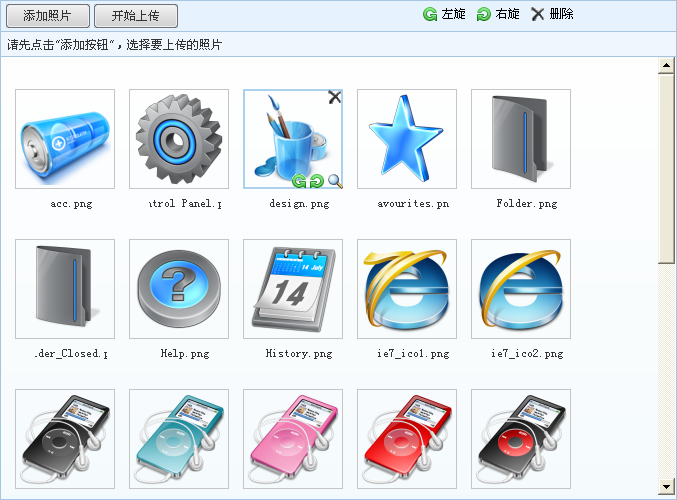
图片列表

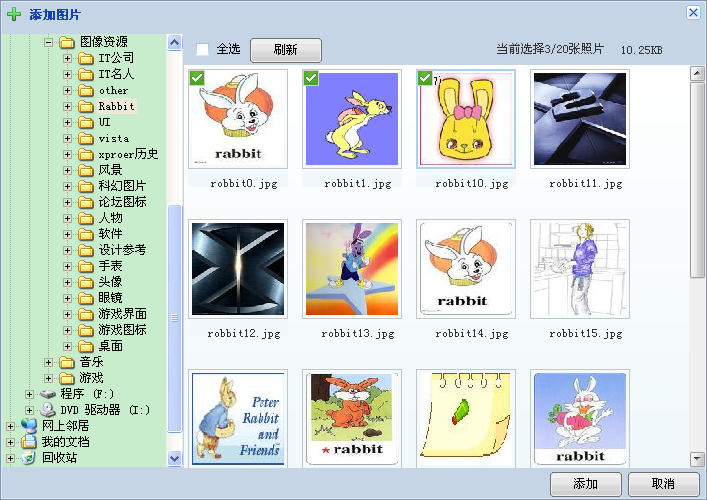
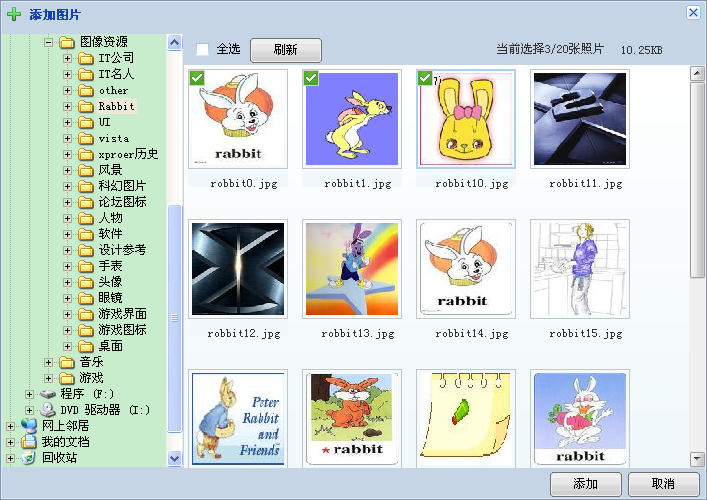
添加图片

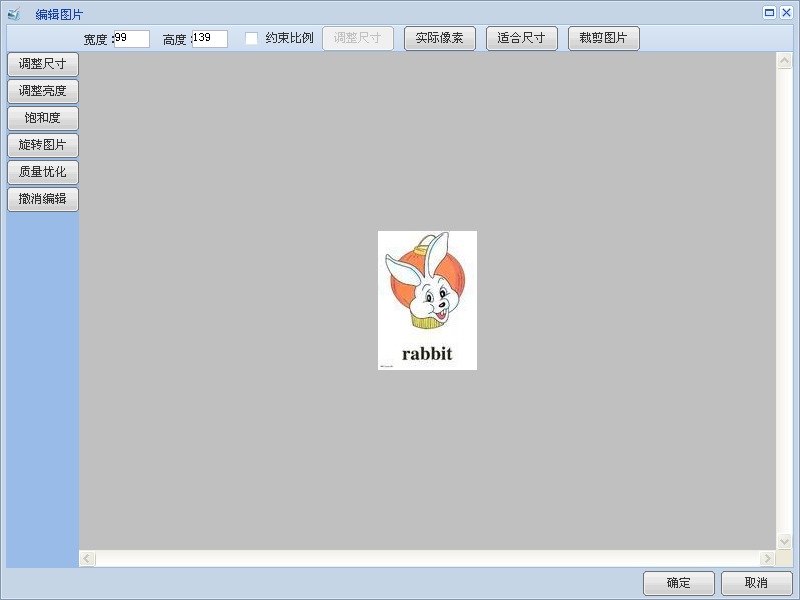
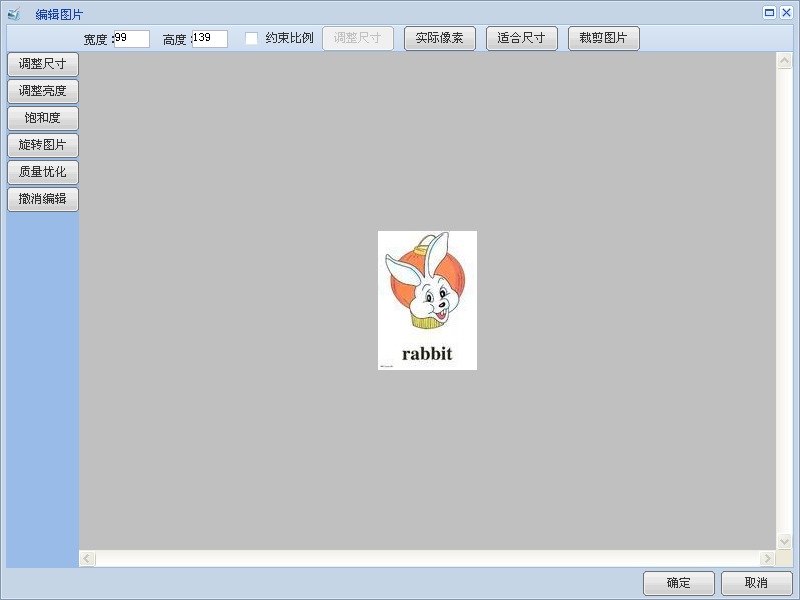
编辑图片:

提示信息:

整合代码
IE(x86)平台示例下载:
cab安装包(x86)
cab安装包(x64)
ASP示例
ASP.NET示例
JSP示例
PHP示例
IE(x86),IE(x64),Firefox,Chrome平台示例下载:
xpi安装包
crx安装包
exe安装包
ASP示例
ASP.NET示例
JSP示例
PHP示例
IE(x86),IE(x64),Firefox,Chrome企业版示例下载:
cab安装包
xpi安装包
crx安装包
exe安装包
ASP示例
ASP.NET示例
JSP示例
PHP示例
请问使用struts2上传图片,并且可以在选择图片后实现图片预览该怎么实现,快纠结一天了,求大神指教
Struts
图片
------解决方案--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2010/08/09/1796077.html
支持浏览器:IE6,IE7,IE8,IE8(x64),IE9(x64),Firefox,Chrome,360安全浏览器,360极速浏览器,Maxthon1.x,Maxthon2.x,Maxthon3.x,QQ浏览器
主界面

图片列表

添加图片

编辑图片:

提示信息:

整合代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Web图片批量上传控件演示页面</title>
<script type="text/javascript" src="ImageUploader/ImageUploader.js" charset="utf-8"></script>
</head>
<body>
<div><a href="asp.net/images.aspx">查看上传的图片</a></div>
<div id="msg"></div>
<script language="javascript" type="text/javascript">
var imgUploader = new ImageUploader();
imgUploader.Config["PostUrl"] = "http://localhost/php/upload.php";
window.onload = function()
{
imgUploader.Init();
}
</script>
</body>
</html>
IE(x86)平台示例下载:
cab安装包(x86)
cab安装包(x64)
ASP示例
ASP.NET示例
JSP示例
PHP示例
IE(x86),IE(x64),Firefox,Chrome平台示例下载:
xpi安装包
crx安装包
exe安装包
ASP示例
ASP.NET示例
JSP示例
PHP示例
IE(x86),IE(x64),Firefox,Chrome企业版示例下载:
cab安装包
xpi安装包
crx安装包
exe安装包
ASP示例
ASP.NET示例
JSP示例
PHP示例
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
